Kuidas muuta oma ajaveeb mobiilisõbralikuks: sotsiaalmeedia eksamineerija
Varia / / September 24, 2020
 Kas soovite rohkem mobiilside abonente ja lugejaid?
Kas soovite rohkem mobiilside abonente ja lugejaid?
Kas teie ajaveeb sobib mobiilseadmele?
2012. aastal kulutasid mobiilikasutajad 63% rohkem aega nende seadmetes juurdepääs mobiilsetele veebisaitidele ja rakendustele ning see peaks kasvama.
Selles artiklis uurida mobiil oma blogi jaoks ja saadaolevad erinevad võimalused oma blogi toetamiseks mobiilseadmes.
Kas mobiil on teie ajaveebi jaoks oluline?
Jah! Üha suurem osa teie lugejatest pääsevad teie blogile juurde oma mobiilseadmetest. Nutitelefonide kasutamine suureneb jätkuvalt ja ärge üllatage, kui tulevikus jõuab rohkem inimesi teie ajaveebi juurde pigem mobiilseadme kui töölaua kaudu.

Enne sellesse piirkonda investeerimist on kasulik kontrollida oma analüüsi saate teada, kui palju inimesi teie blogile mobiilseadme kaudu juurde pääseb.
Enamik analüütilisi programme pakub teile seda teavet.
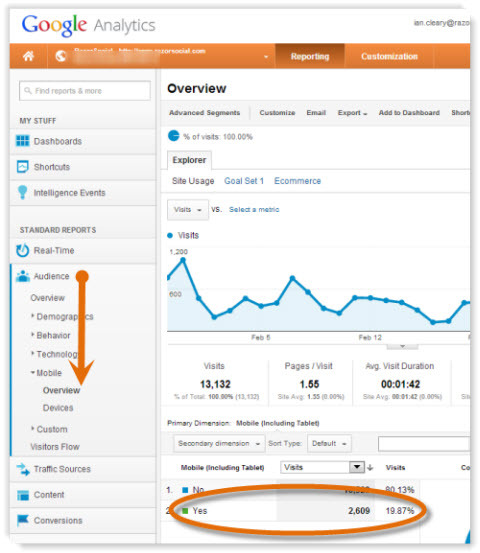
Kui kasutate Google Analyticsjaotises Vaatajaskond valige Mobiil> Ülevaade. Sellel ekraanil kuvatakse mobiilseadmest tulev liiklus. Lülituge sektordiagrammi vaatele ja näete oma saidi liikluse protsenti mobiilseadmetest.
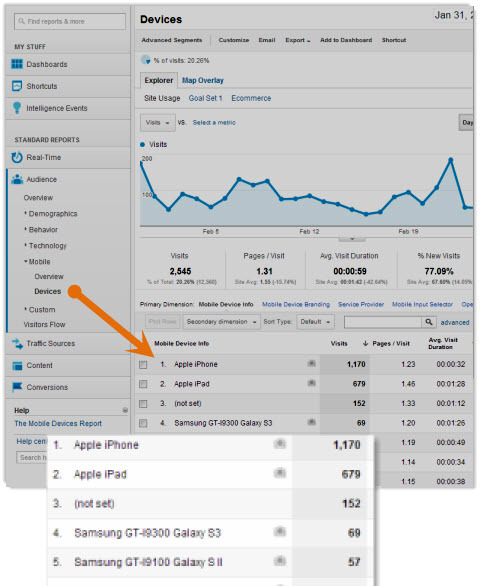
Seadmete all saate seda teha vaadake, milliseid mobiilseadmeid teie külastajad kasutavad. Selles näites näete, et iPhone ja iPad on kõige populaarsemad valikud. Kuigi iPadi ekraanisuurus on suurem kui iPhone'is, on teie blogi selle kaudu vaatamisel siiski potentsiaalseid probleeme.

Kas teie jagamisikoonid töötavad mobiilseadmes? Kas kasutajad saavad kommenteerida? Kas on vaja liiga palju paremale kerimist?
Ülaltoodud näite kohaselt tuleb peaaegu 20% kogu liiklusest mobiilseadmest. Kas seda saab ignoreerida?
Vaadake oma saiti. Kui suure osa liiklusest saate mobiilseadmetest? Kas see on suurenenud? Kas see kasvab tõenäoliselt veelgi?
Kuidas oma blogi testida
Parim viis oma saidi testimiseks on proovimine vaadata oma blogi ja suhelda sellega mitmesugustes mobiilseadmetes (iPhone, iPad, Samsung Galaxy jne).
Google pakub veebisaiti nimega Kuidas minna mo mis sind aitab testige oma mobiiliveebisaidi ühilduvust mobiilseadmetega.
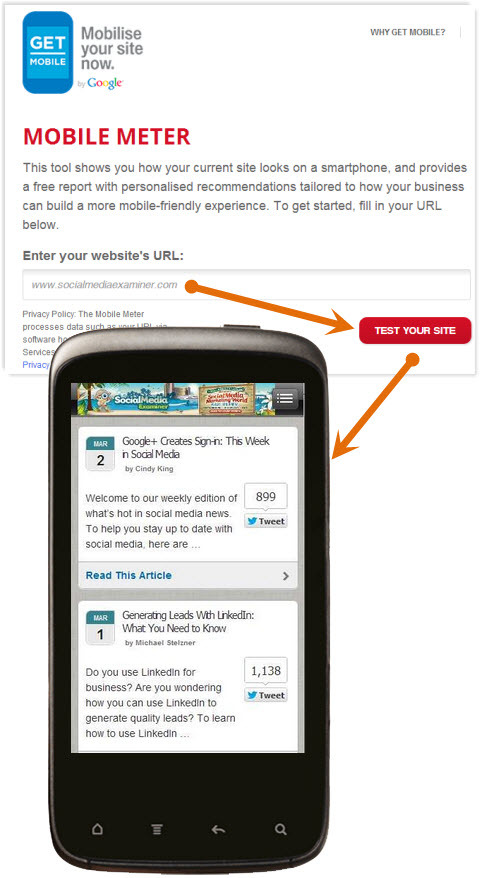
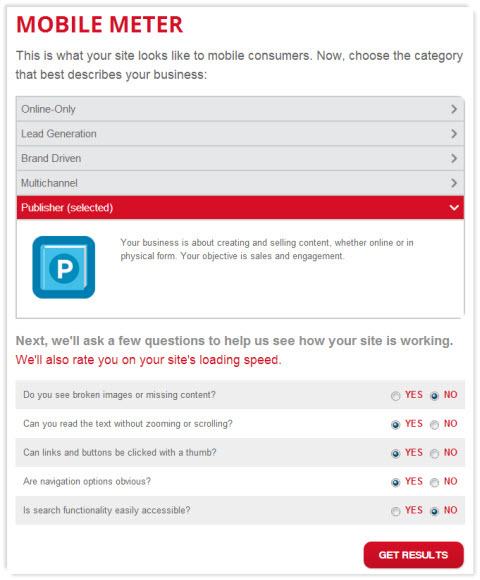
Oma saidi testimiseks minge saidile Mobiilne arvesti lehel sisestage oma veebisaidi aadress ja klõpsake nuppu Testige oma saiti.

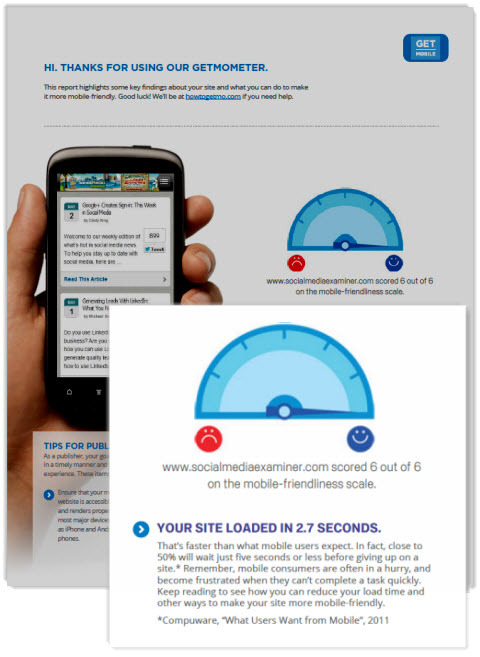
Google kuvab pildi sellest, kuidas teie veebisait mobiilseadmes välja näeb, ja küsib seejärel seeriat küsimustest, mis on seotud teie veebisaidi kasutamisega, kui kuvatav sisu on loetav ja nii peal.

Teie vastuste põhjal kuvab Google tulemuste kokkuvõtte ja annab teile võimaluse alla laadida PDF-dokument, mis annab teile üksikasjalikumaid soovitusi.

See on väga lihtne tööriist, kuid dokumendis olevad soovitused aitavad teid mõista kasutajate tüüpilisi probleeme ja annab mõned näpunäited selle kohta, kuidas saate kohandage oma saiti selle põhieesmärgile vastavaks.
Millised on teie võimalused mobiilsete külastajate toetamiseks?
Veebisaidi mobiiliversiooni loomiseks on palju võimalusi. Järgnev sisaldab kõige tõenäolisemaid võimalusi, mida kaalute.
# 1: Ärge tehke oma veebisaidil muudatusi
Kui te ei tee oma veebisaidil mobiilseadmete toetamiseks muudatusi, saavad külastajad ikkagi teavet juurde pääseda mobiilseadme veebibrauseri kaudu.
Siiski on väga tõenäoline, et teie veebisait ei tööta mobiilseadmes õigesti. Tüüpilised probleemid on:
- Nõutav on liiga palju paremale kerimine - veebisait ei mahu mobiilseadmesse õigesti, seega peavad külastajad teabele juurdepääsu saamiseks palju üle kerima. Mobiilikasutajad on tavaliselt kannatamatud, nii et neid on raske oma veebisaidil hoida.
- Peate kogu aeg näpistama - kui teie sisu on lugemiseks liiga väike, näpistate selle sisu lõpuks sõrmedega. See muudab selle lugemise lihtsamaks, kuid võimaldab rohkem kerimist!
- Pilte ja videoid pole reguleeritud - oma veebisaidil on teil ruumi suuremate piltide ja videote kuvamiseks, kuid mobiilseadmete saidil ei näe te kogu pilti ega videot ilma kerimata.
- Kiirus - mobiilseadmes pole alati sama kiirusega ühendust kui töölaual. Peate arvestama oma lehtede allalaadimisajaga. Kui loote mobiiliveebisaidi õigesti, saate pildi suurust vähendada ja kvaliteeti ei ohverdata, kuna pilti kuvatakse palju väiksemal ekraanil.
Mobiilsete / tahvelarvutite kasutamine kasvab jätkuvalt. Nii et kui te pole praegu valmis muudatusi tegema, peaksite kaaluma tulevikuplaani.
# 2: koostage oma veebisaidile eraldi mobiiliversioon
Kui koostate oma veebisaidi mobiiliversiooni, on teil tegelikult kaks veebisaiti - üks töölauale ja teine mobiilseadmele.
Eraldi mobiiliveebisait kuvatakse tavaliselt järgmiselt: m.yoursite.com.
Kui keegi külastab teie veebisaiti mobiilseadme abil, suunatakse ta automaatselt teie mobiilseadme veebisaidile. Eraldi mobiiliveebiga saate omada erinevat sisu, küljenduspilte jne. kohapeal.
Eelised:
- Selle ehitamine on odav ja mõnel juhul saate seda ka tasuta ehitada.
- Saate selle kiiresti tööle panna ja saate seda teha seadistada ilma tehniliste oskusteta.
- Eraldi saidiga saate kohandage sisu vastavalt oma mobiilseadmete lugejate vajadustele mida teie veebisaidi töölauaversioonis ei korrata.
Puudused:
- Kui teete mobiiliversioonile spetsiifilisi muudatusi, peate värskendama ka oma teist saiti ja vastupidi.
- Ümbersuunamisel võib olla probleeme. Näiteks kui olete oma mobiiliveebisaidil ja jagate sellel olevat linki, jagate lingi oma mobiiliversiooni. Kui keegi on töölaual ja klikib sellel lingil, kuvatakse töölauaversiooni asemel saidi mobiiliversioon.
- Nüüd on teil nutitelefonide jaoks sobiv mobiilne versioon ja töölauale sobiv versioon. Teil pole tahvelarvutitele sobivat versiooni.
- Kui te ei järgi Google'i soovitused, võite kahjustada oma potentsiaali nende otsingutulemustes asetamiseks.
- Kui kasutate mobiiliversiooni arendamiseks kolmanda osapoole teenust ja hostite seda koos nendega, võib see mõjutada teie saidi asetust Google'is.
Kuidas luua oma veebisaidi mobiiliversiooni.
Võite minna oma arendaja juurde ja paluda tal ehitada teie veebisaidi mobiiliversioon või saate seda teha kasutage veebis kättesaadavaid tööriistu. Näiteks, Dudamobile pakub tarkvara mobiilse saidi loomiseks.
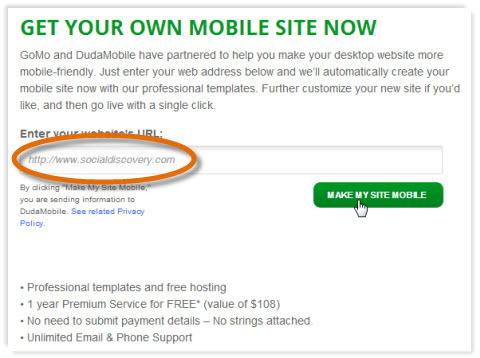
How to Go Mo on teinud koostööd Dudamobile'iga, et pakkuda tasuta mobiiliveebisaite kuni üheks aastaks.
Kui lähete Ehitage oma sait jaotises saate sisestada oma veebisaidi aadressi. Valige suvand Make My Site Mobile.

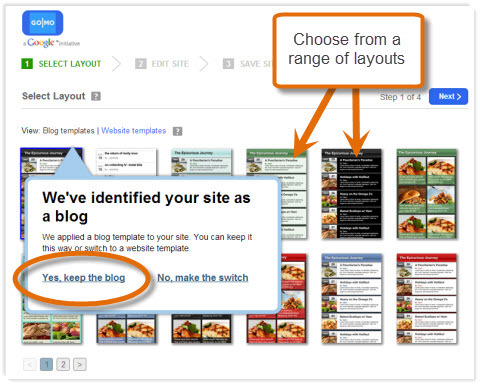
Kui teie sait on ajaveeb, tuvastab see selle ja annab teile võimaluse blogi paigutusest kinni pidada stiil või lülituge veebisaidi paigutusele, mis pakub teile erinevat valikut malle.
Valige, kas soovite seda ajaveebina hoida ja siis valige mall, mida soovite oma mobiilisaidi jaoks kasutada.

Saadaval on mallide komplekt, mis sobib ajaveebi jaoks, nii et valige kõige sobivam.
Ükskord sa vali oma mall, on saidi täitmisel väga otsene protsess.
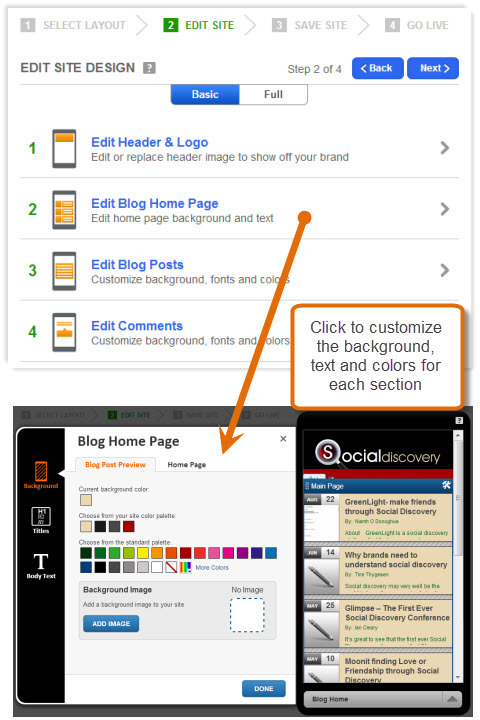
Esimesel ekraanil saate saidi kujunduse muutmine, mis hõlmab enamiku ekraanil olevate elementide, näiteks päise, ajaveebi avalehe, ajaveebipostituse lehe jms tausta, fondi ja värvide kohandamist.
Hankige YouTube'i turunduskoolitus - võrgus!

Kas soovite parandada oma seotust ja müüki YouTube'is? Seejärel liituge YouTube'i turundusekspertide suurima ja parima kogunemisega, kui nad jagavad oma tõestatud strateegiaid. Teile antakse samm-sammult reaalajas juhendamine, millele keskendutakse YouTube'i strateegia, videote loomine ja YouTube'i reklaamid. Saage oma ettevõtte ja klientide jaoks YouTube'i turunduskangelaseks, kui rakendate tõestatud tulemusi saavutavaid strateegiaid. See on teie veebisaidi Social Media Examiner sõprade otseülekanne.
ÜKSIKASJADE KLÕPSAKE SIIN - MÜÜK LÕPETAB 22. SEPTEMBRIT!
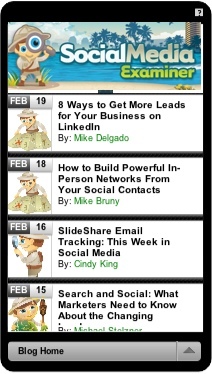
Siin on näide saidi Social Media Examiner saidist, mille ülaosas on päis. Nagu näete, on ajaveebi sisu selgelt vormistatud lihtsas vormingus, mis hõlbustab külastajatel asjakohase postituse leidmist.

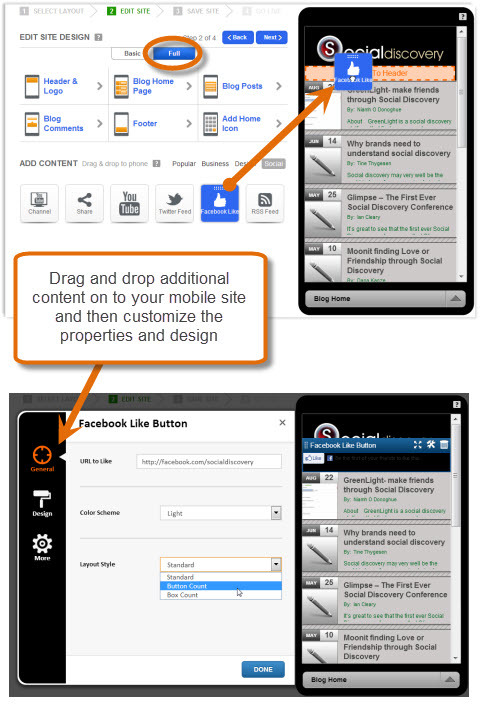
Kui soovite veidi seikluslikumaks saada, siis saate ka lisage oma mobiilisaidile uut sisu, näiteks ikoonide jagamine, Twitteri voog, kontaktivormid, pildid, tekst ja nii edasi.
Klõpsake nuppu Täielik vaadake erinevaid saadaolevaid võimalusi. Seejärel lohistage üksus lihtsalt ekraanil olevasse kohta, kuhu soovite, ja siis saate seda teha kohandage selle välimust ja omadusi.

Sa saad ka lisage saidile kujunduselemente, nagu vahelehed, eraldajad, nupud ja palju muud. Võite isegi lisage mõned enda omad kohandatud HTML.
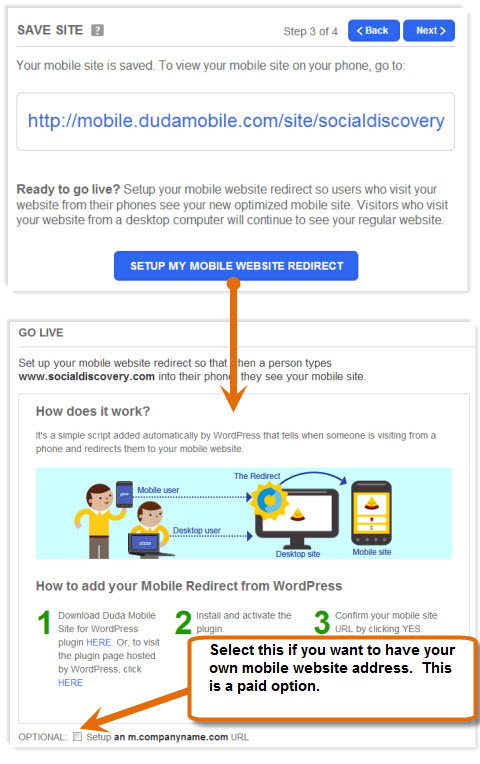
Kui olete oma saidi kujundusega rahul, peate oma saidi salvestama. Kõigepealt palutakse teil konto loomiseks sisestage oma e-posti aadress ja parool veebisaidil Dudamobile.
Kui olete seda teinud, salvestatakse sait nüüd ja teile antakse kohe oma mobiilisaidi aadress. Kui te ei soovi Dudamobile'i oma aadressile, võite minna tasulisele versioonile ja hankige oma mobiiliveebisaidi aadress (näiteks m.socialmediaexaminer.com).

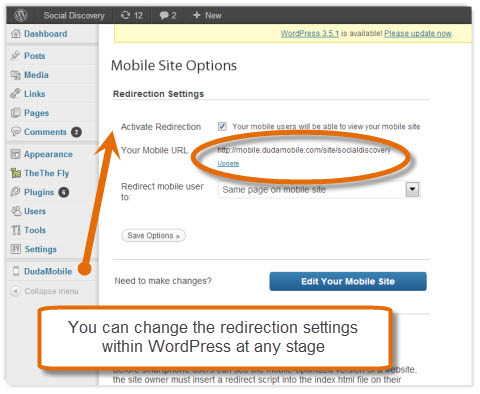
Kui kasutate WordPress, saate nüüd seadistage mobiiliveebisaidi ümbersuunamine, mis suunab külastajad automaatselt teie mobiiliversioonile kui nad saabuvad teie veebisaidile mobiilseadmest.

Peate installima Dudamobile'i pistikprogrammi oma WordPressi saidile, kinnitage oma mobiiliaadress ja siis olete aktiivne. Nüüd lähevad mobiilikülastajad automaatselt teie uuele veebisaidile.
# 3: kasutage mobiilseadmetele optimeeritud teemat
A mobiilile optimeeritud teema tähendab, et teil on ainult üks veebisait, kuid kui külastajad kasutavad mobiilseadet, kuvatakse selle erinev versioon.
Loodud teema sobib väga hästi mobiilseadmesse. Üldiselt on see graafika ja mis tahes keeruka funktsionaalsuse jaoks kerge.
Eelised:
- Teil on mobiilseadmetele kuvatud ainult üks erineva teemaga veebisait.
- Veebisait on kerge ja kiire.
- See võib olla väga lihtne püsti ja tööle (vt WPtouch allpool).
Puudused:
- Kuna see valik on graafika osas piiratud, kaotate natuke brändi, kuna teie mobiilisait ei tundu teie veebisaidiga identne.
- Kui soovite, et see tahvelarvutites korralikult töötaks, peab teil olema teema, mis neid seadmeid toetab.
- Google soovitab tundlikku teemat, seega on seda raske eirata.
Mobiilile optimeeritud saidi loomine WPtouchi abil.
Saadaval on erinevaid WordPressi pistikprogramme, mis võimaldavad teil luua oma veebisaidi mobiiliversiooni. Üks populaarsemaid on WPtouch.
WPtouch loob teie sisule väga lihtsa mobiilseadmetele optimeeritud malli. Seejärel on teil ainult üks saidi, millel on üks veebiaadress, kuid mobiilseadmes kuvatakse saidi palju lihtsam versioon.
Installige WPtouch samamoodi nagu installiksite mis tahes WordPressi pistikprogrammi. Selle lubamisel on teil automaatselt oma veebisaidi mobiilne versioon. Tõsiselt, see on nii lihtne.
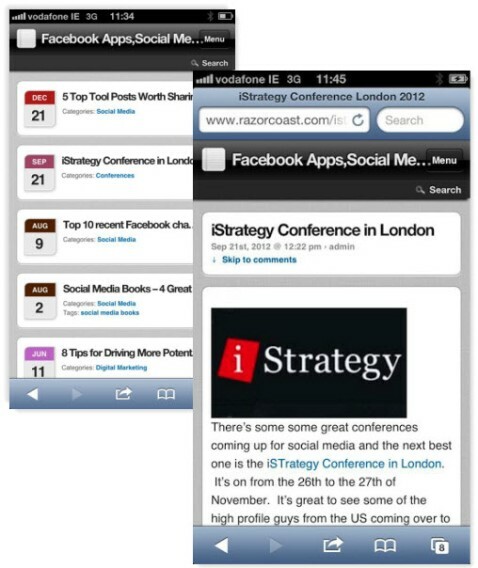
Allpool toodud näites näete, kuidas blogipostitusi kuvatakse hõlpsasti navigeerivas loendis.
Blogipostituse avamisel on selle suurus mobiilseadme jaoks õige.

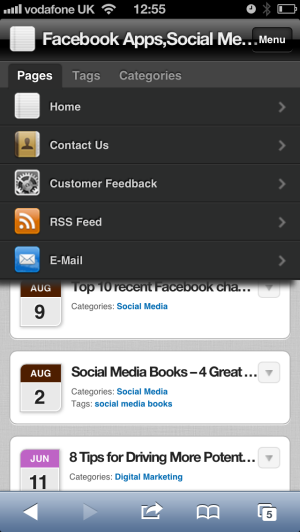
WordPressi sees annab pistikprogramm teile palju erinevaid seadistusvõimalusi, sõltuvalt teie vajadustest. Näiteks sisaldab menüü vaikimisi ainult kolme valikut - Avaleht, RSS-kanal ja E-post.
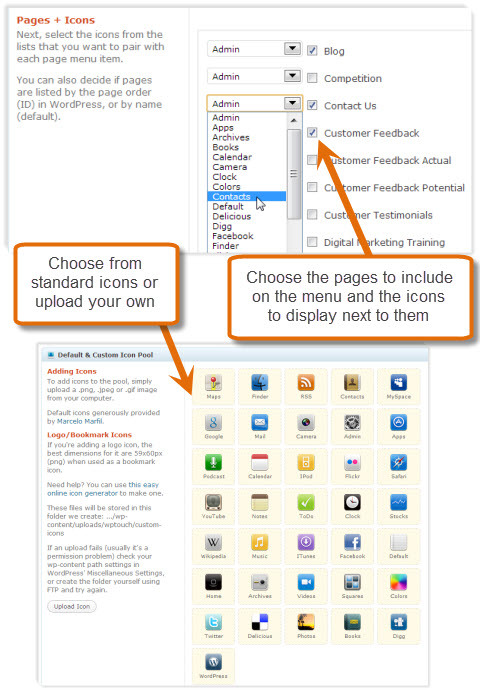
Kui soovite lisada muid menüüvalikuid, minge jaotisse Lehed ja ikoonid. Valige menüüvalikud, mida soovite kuvada, ja ikoonid, mida soovite iga suvandiga seostada. Võite ka valige tavaliste ikoonide kogu seast või saate oma üles laadida.

Teie menüüs on nüüd teie valitud valikud.

WPtouch on tasuta, kuid soovite seadmete ja funktsioonide jaoks tasulist tuge. Näiteks WPtouch Pro abil saate järgmised funktsioonid:
- Mitme keele tugi
- Tõhustatud reklaamitugi
- Parem haldamine
- iPadi teema tugi
- Parem toetus kommentaaridele
- Mitmetasandiliste menüüde tugi
# 4: Koostage tundlik disain
A reageeriv disain tähendab, et teie sisu kohandub automaatselt teie seadme suurusega. Teil on üks veebisait ja üks sisukomplekt, kuid olenevalt sellest, millises seadmes seda kuvate, paigutatakse see automaatselt erinevalt.
Kujutage ette, kui teil oleks lauaarvutis kolm teabeveeru. IPadis saate seda kuvada ainult kahes veerus või iPhone'i ühes veerus. Kogu teave, mida pole võimalik kuvada, teisaldatakse allapoole, mis välistab paremale kerimise.

Eelised:
- Teil võib olla konkreetse seadme jaoks sobivad erinevad ekraanid, nii et teil oleks hea vaatamiskogemus.
- Teil on hallata üks veebisait, kuna seal on ainult üks sisukomplekt. Mobiilisaitide puhul võib teil olla ainult üks sisukomplekt, kui see on ainult ajaveeb. See muutub keerulisemaks, kui muudate sisu oma mobiilisaidil ja mitte oma töölaual või hakkate lisama funktsioone, näiteks uusi menüüsid.
- Tundliku kujundusega saate lasta ka pildi suurused reguleerida nii, et te ei laadiks mobiilseadmesse suuri pilte.
- Google soovitab teil kasutada tundlikku kujundust.
Puudused:
- Tundliku disaini loomine on kallim kui tavaline mobiiliveebisait.
- Vana veebisaiti ei pruugi olla võimalik reageerivaks muuta, seega peate võib-olla uuesti alustama uue veebisaidiga.
- Aeglasem jõudlus - mobiiliveebisaidil on tavaliselt vähem sisu, nii et tundliku kujundusega kuvatakse see aeglasemalt. Saate seda parandada, luues väiksemad pildisuurused, mis on iseloomulikud erinevatele seadmetele, kuid üldiselt on kiirus siiski aeglasem.
- Saidil navigeerimine on keerulisem - teie mobiilikasutajatel on erinevad nõuded kui teie lauaarvuti kasutajatel. Neil pole nii palju aega ega kannatlikkust ja nad soovivad lihtsat navigeerimisviisi.
Märge: On tundlikuma disaini täpsem versioon nimega RDSS (Responsive Design + Server Side) komponendid. See tähendab, et lisaks lehe kohandamisele seadme suurusega muudate lehe teatud elemente ka vastavalt seadmele.
Näiteks võib teil olla iPhone'i või iPadi seadme jaoks täiesti erinevad menüüstruktuurid. See on asi, mida oma arendajatega arutada!
# 5: Ehitage kohalik rakendus
Kui teil on nutitelefon, saate rakendused alla laadida, et neid otse telefonis käivitada. Neid nimetatakse Kohalikud rakendused.
Sa saad ehitada tõeliselt kena kasutajaliides, mis sobib konkreetsetele telefonidele ja kasutada mõnda telefonis saadaolevat funktsionaalsust (nt kaamera).
Blogi jaoks on võimalik luua oma rakendus, kuid see pole hea valik. Ehitaksite lõpuks mitu kohalikku rakendust (nt ühe Apple iOS-i, Androidi jms jaoks), mis oleks väga kallis.
Lõplikud märkused
Mobiilikasutajate toetamine on praegu oluline ja muutub üha olulisemaks. Kui te ei toeta praegu mobiilseadet, on see lähitulevikus kaalumisega.
Milline on teie kogemus mobiilikasutajatega? Kas olete oma veebisaidi mobiiliversiooni juurutanud? Kas see on teie ettevõttele kasuks tulnud? Jätke oma küsimused ja kommentaarid allolevasse kasti.



