3 viisi, kuidas tundlik disain võib teie blogile kasuks tulla: sotsiaalmeedia eksamineerija
Varia / / September 26, 2020
 Kas rohkem teie ajaveebi külastajaid tuleb mobiilseadmest, mitte lauaarvutist?
Kas rohkem teie ajaveebi külastajaid tuleb mobiilseadmest, mitte lauaarvutist?
Kas te ei tea, kuidas reageeriv disain võib suurendada klientide rahulolu ja parandada teie turundust?
Selles artiklis uurin kolm võimalust, kuidas reageeriva veebidisaini kaasamine veebistrateegiasse võib teie ettevõttele kasuks tulla.
Mis on tundlik disain?
Tundlik veebidisain tähendab, et teie ajaveeb või veebisait kuvatakse automaatselt õigesti vormindatuna igas seadmes: lauaarvutis, tahvelarvutis või mobiilseadmes.
Sisse Mida kasutajad täna mobiilisaitidelt kõige rohkem tahavad, Teatab Google, et 61% mobiilikülastajatest, kes klikivad mitte-mobiilisõbralikule veebisaidile, naasevad Google'i, et leida sait, mida on nende seadmest lihtsam lugeda. Ettevõtete jaoks on muutunud ülioluliseks oma saitidele reageeriv kujundus.
Uurime, kuidas tundlik disain võib teie ettevõtet aidata:
# 1: Kõrgemate konversioonimäärade saavutamine lihtsa mobiilse kasutuskogemuse abil
Samas ülalnimetatud Google'i aruandes soovib 78% kasutajatest
Miks on see oluline teie kui Interneti kaudu tooteid müüva turundaja jaoks?
Kui mobiilikasutajad tulevad teie veebisaidile ja näevad, et nad peavad vajaliku leidmiseks suumima, ja sealt pidevalt edasi liikuma vasakult paremale ning üles ja alla lehtede sirvimiseks lähevad nad tõenäoliselt tagasi Google'i, et leida mõni teine veebisait mobiilisõbralik.
Kui aga teie veebisaiti on lihtne kasutada, pääsevad nad juurde otsitavale teabele teha oste kiiresti.
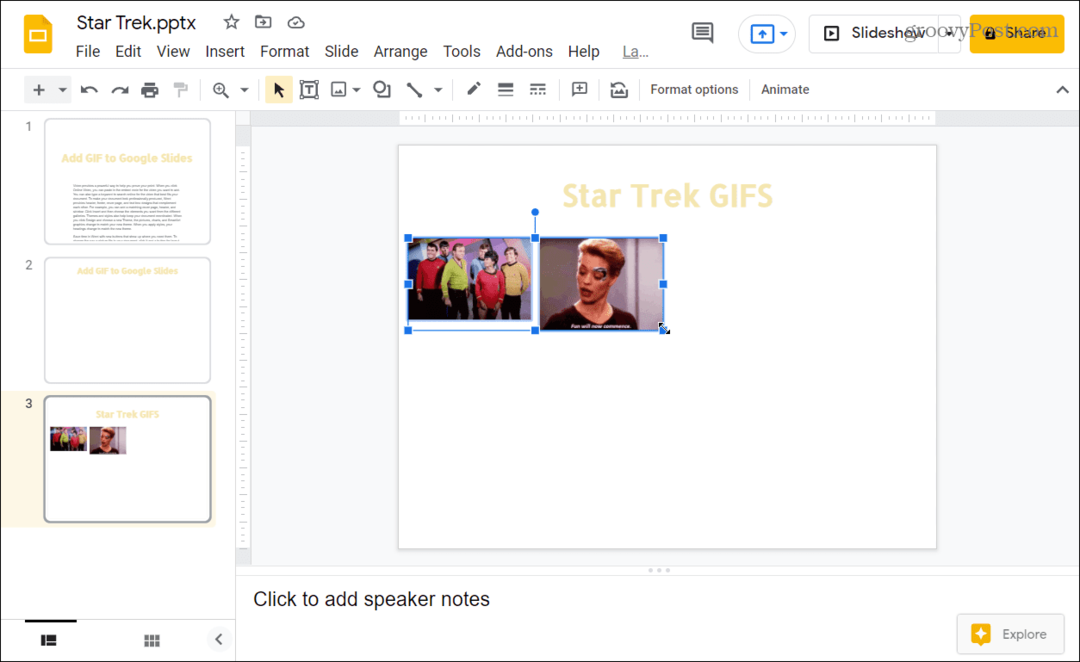
Vaatame näiteks Godiva. See on nende veebisait, vaadatuna laua- või sülearvutist:

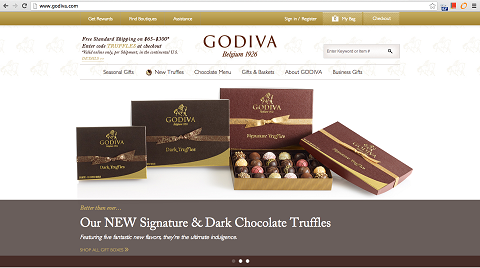
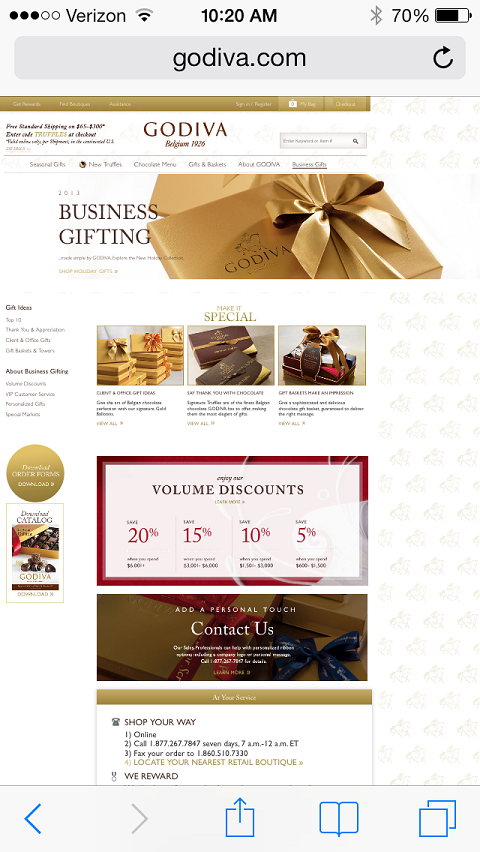
See on Godiva veebisait mobiilseadmest vaadatuna.

Godivalt šokolaadi ostmiseks peate suumima, kerige vasakule, klõpsake tööriistariba ühte valikut ja klõpsake rippmenüüs asuvat üksust. Ja te pole ikka veel šokolaadi ostmise lähedal!
Järgmisele lehele jõudes peate seda kõike uuesti tegema, sest veebisait pole reageeriv.
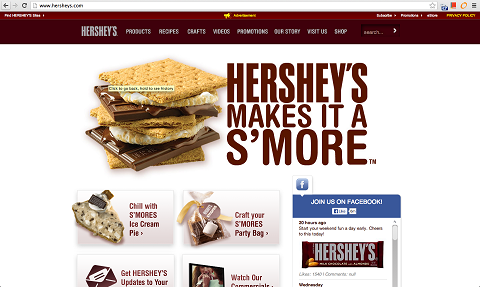
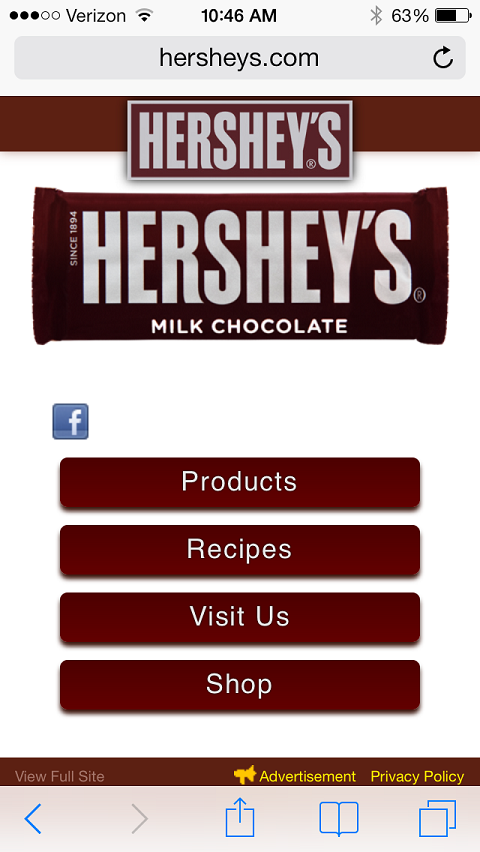
Vaatame nüüd Hershey oma. Nende tundlik veebisait võimaldab potentsiaalsetel klientidel tooteid osta mõne lihtsa klikiga.


Kui mobiilikasutajad lähevad veebisaidile, loodavad nad, et saavad seda teha pääsete linkidele juurde sama lihtsalt, nagu oleksid nad oma töölaual.
Hankige YouTube'i turunduskoolitus - võrgus!

Kas soovite parandada oma seotust ja müüki YouTube'is? Seejärel liituge YouTube'i turundusekspertide suurima ja parima kogunemisega, kui nad jagavad oma tõestatud strateegiaid. Teile antakse samm-sammult reaalajas juhendamine, millele keskendutakse YouTube'i strateegia, videote loomine ja YouTube'i reklaamid. Saate oma ettevõtte ja klientide jaoks YouTube'i turunduskangelaseks, kui rakendate tõestatud tulemusi saavutavaid strateegiaid. See on teie veebisaidi Social Media Examiner sõprade otseülekanne.
ÜKSIKASJADE KLÕPSAKE SIIN - MÜÜK LÕPETAB 22. SEPTEMBRIT!Hershey mobiiliveebisait on võrreldav arvutiga. Ja mida see tähendab? Palju kõrgem konversioonimäär.
# 2: meelitage kliente liikvel olles
Kõik veebisaidid ei otsi oma mobiilisaidilt palju veebipõhiseid ostukonversioone. Selle asemel võivad nad tugineda tonnile liiklusest saidilt saidile juhtida tellistest ja mördi asukohta.
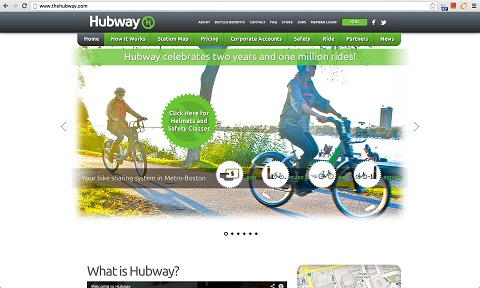
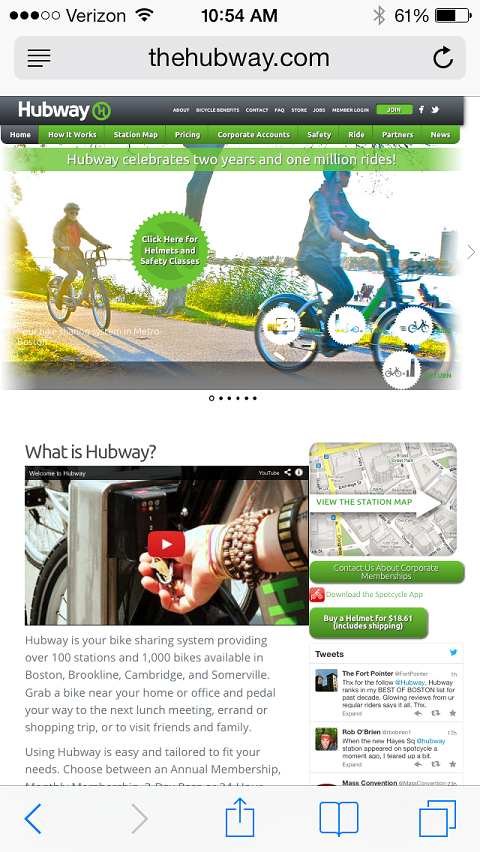
Näiteks võta Hubway, jalgrataste jagamise ettevõte. Paljud inimesed, kes kõnnivad ringi, näevad jalgrattaid, mille küljel on kiri „Hubway”, ja imestavad, millega see üldse seotud on. Neil pole väljas olles oma sülearvuteid kaasas, kuid on tõenäoline, et telefon on taskus.


Kahjuks ei ole Hubway veebisait reageeriv, seega on tõenäoline, et arvuksid potentsiaalsed kliendid pettunud segase kuvamise pärast ja klõpsake saidilt välja, enne kui nad isegi teada saavad, kuidas või kuhu rentige jalgratas.
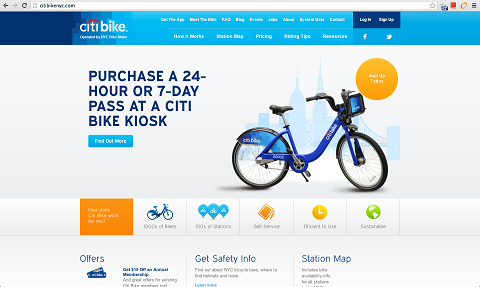
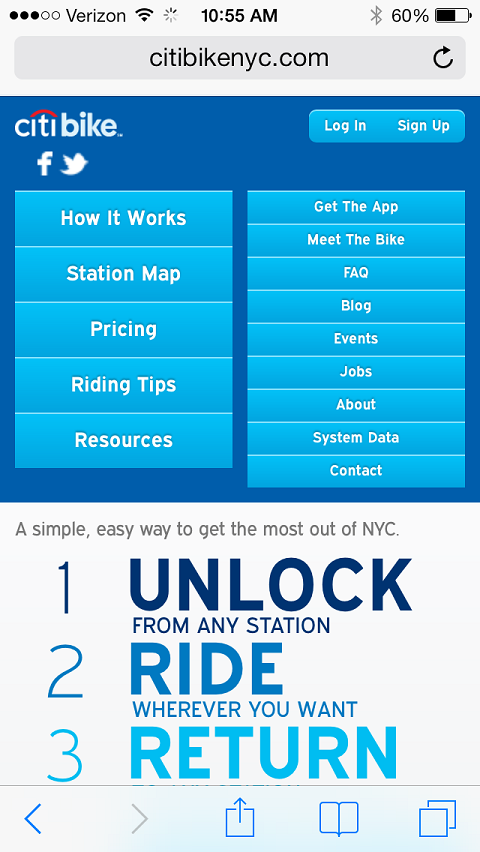
Kui sa vaatad üles Citi Bike telefonist näitab tundlik sait teile kohe, kuidas seda teha juurdepääsu hinnakujundus, kuidas programm töötab ja kuidas ühe klõpsuga rohkem teavet saada.


Citi Bike'i mobiilsel veebisaidil saavad kasutajad linkidele juurde pääseda sama lihtsalt, nagu oleksid nad oma töölaual.
Tundlik disain võimaldab teil pakkuge oma liikvel olevatele külastajatele paremat kasutuskogemust ja vähendab tõenäosust, et nad lahkuvad teie veebisaidilt, et leida midagi lihtsamat navigeerimist.
# 3: Mitme kuva haldamine ühe redigeerimisega
Kujutage ette, mitu tundi kulub teie veebisaidi erinevate versioonide värskendamiseks mobiilseadmete, tahvelarvutite ja lauaarvutite jaoks. Olenemata sellest, kas avaldate ajaveebipostitust või värskendate veebileht, ei taha te sama ülesannet mitu korda teha.
Reageeriva kujundusega olete sina värskendage oma veebisaiti üks kord muudatustega ja muudatused tõlgitakse automaatselt mobiili-, tahvel- ja lauaarvutiversioonidesse.
Reageeriv disain tegelikult säästab teile väärtuslikku aega mida saate kasutada paljude teiste oma kohustuste täitmiseks.
Kuidas muuta oma sait reageerivaks
Nüüd, kui mõistate tundliku disaini tähtsust oma turundustegevuses, arutleme selle üle, kuidas saaksite oma saidi reageerida.
Esiteks saate alati palgake koodis muudatuste tegemiseks arendaja või disainer muuta teie veebisait tundlikuks. Teie saidi keerukus määrab, kui kaua see aega võtab, kuid konversioonimäära suurendamine on seda väärt.
Teine võimalus on kasuta tundlikku teemat, mille leiate kõikidelt premium-teema pakkujatelt.
Sinu kord
Reageeriv disain on konversioonimäärade ja kasutatavuse seisukohalt kasulik ning turundajate ja disainerite säästmise aeg on astronoomiline. Kuid selle suurimaks tugevuseks on erinevus, mida see võib teha kliendile, kes vaatab teie saiti mobiilseadmest.
Mida sa arvad? Milliseid eeliseid näete reageerivas disainis veel? Palun jätke oma küsimused ja kommentaarid allolevasse kasti.