Täpsemad näpunäited kihtide kohta
Photoshop / / March 18, 2020
Photoshopil on võimalus kihtidega teha väga huvitavaid asju. Praegu on aeg õppida kihtide kohta natuke rohkem ja seda, mida saate nendega teha.

Photoshopil on võimalus kihtidega teha väga huvitavaid asju. Praegu on aeg õppida kihtide kohta natuke rohkem ja seda, mida saate nendega teha. Selles õpetuses käsitlen mõnda põhjalikku näpunäidet kihtide kohta. Olen kindel, et need näpunäited laiendavad teie Photoshopi teadmisi ja on järgmine väike samm paremate piltide poole. Alustame.
Segamisvalikud Photoshopis
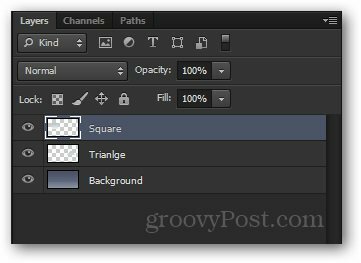
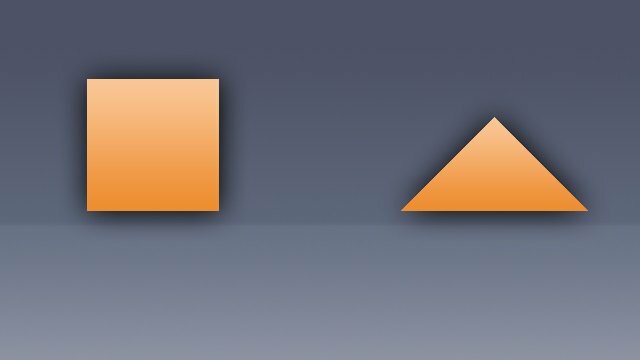
Loodud kihtide näpistamise viis on Segamisvalikud. Segamisvõimaluste demonstreerimiseks kasutan järgmist pilti.

Mul on kolmnurk, ruut ja taust eraldi kihtidel.

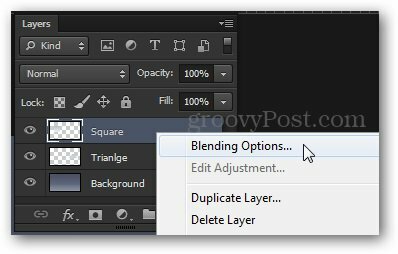
Iga kihi segamisvalikutele pääsete juurde paremklõps sellel ja valides Segamisvalikud kontekstimenüü ülaosas.

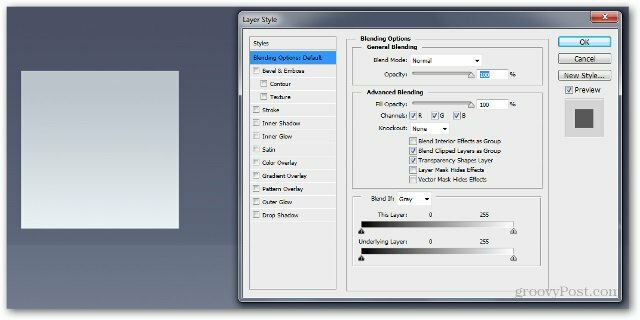
Kihistiil Ilmub aken. Siit saate valida mitmesuguseid efekte. Mõned mulle meeldivad on Väline hõõgus, gradientkatte, kaldus ja reljeefne, löök ja nii edasi.

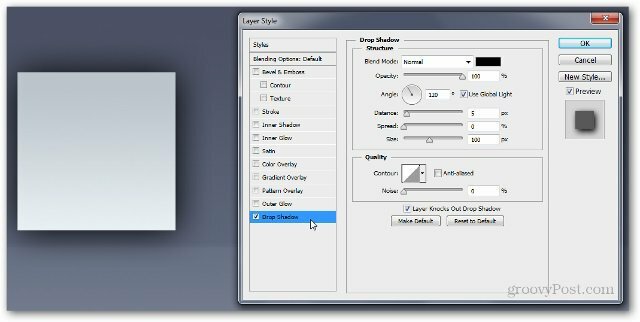
Alustame lisades a Drop vari. CS6 ja uuemate versioonide korral asub see allosas, varasemate versioonide puhul aga ülaosas.
Minu seaded on:
Sega rohkem - tavaline
Läbipaistmatus - 100%
Nurk - 110 kraadi
Kaugus - 5 pikslit
Levik - 0 pikslit
Suurus - 100 pikslit
Pange tähele, kuidas pilt dünaamiliselt muutub liugurite liigutamise ajal.

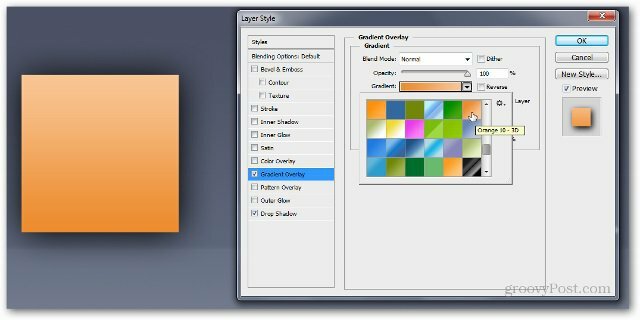
Proovime nüüd a Gradiendi ülekate. Võite teha oma gradiendi või valida ühe pakutava hulgast.
Siin on minu seaded:
Segamisrežiim: tavaline
Läbipaistmatus - 100%
Gradient: # ef8d31 kuni # fac696

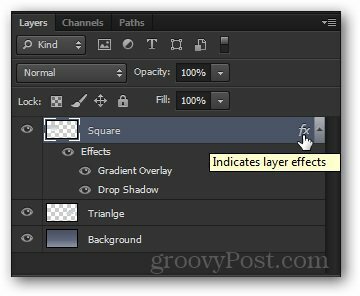
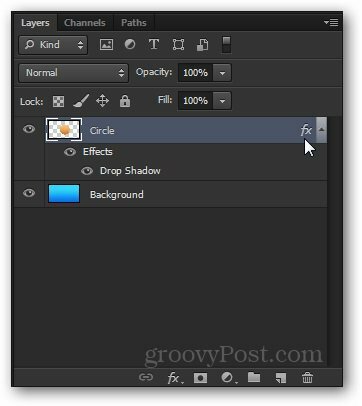
Pärast OK vajutamist näete väikest fx indikaator teie kihi paremal. Kõik kihi jaoks kasutatud efektid kuvatakse selle allosas, kasti Efektid all.

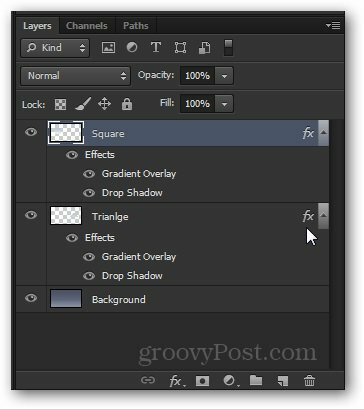
Täpselt samu efekte saate kopeerida ka ühest kihist teise, hoides seda all Alt ja efektide kasti lohistamine soovitud kihile.

Näete, et sama efekti kasti ilmub teise kihi alla ...

... ja ka pildi muutmine:

Lühidalt
Segamisvalikud ja kihtiefektid on paljudes Photoshopi stsenaariumides kasulikud. Need on teie piltide parendamiseks tavaline ja vahepealne tehnika ning tõenäoliselt kasutate neid üsna sageli.
Läbipaistmatus ja täitmine
Demonstreerimaks Läbipaistmatus ja Täida liugurid ja erinevus nende vahel, kasutan seda pilti:

Jällegi on mul ring ja taust eraldatud kahes erinevas kihis. Ma rakendan otse a Drop vari mõju ringi kihile.

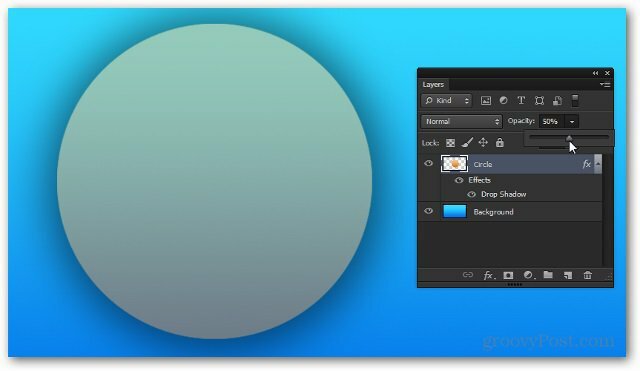
Proovime nüüd vähendada Läbipaistmatus liugur 50% -ni. Näete, et kogu kiht koos selle variefektiga muutub veidi läbipaistvaks.

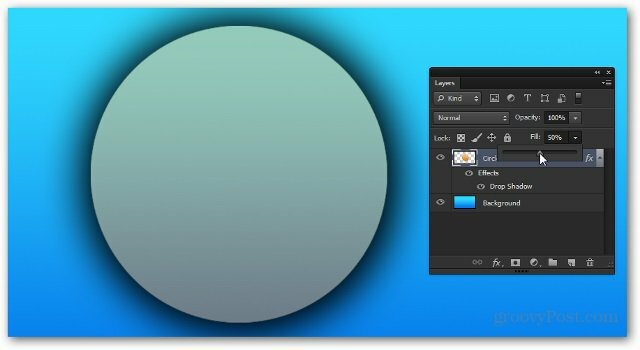
Nüüd, tuues Läbipaistmatus tagasi 100% -ni, proovime vähendada Täida. Pange tähele, kuidas seekord jääb vari täiesti läbipaistmatuks ja liugur ei muuda kihi efekte.

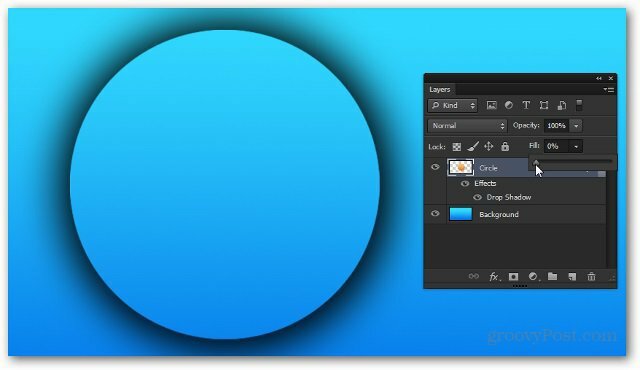
Loogiliselt võttes kui see langetada 0% -ni, oleks ainus vari.

Lühidalt
Läbipaistmatuse ja täitmise liugurid on sama erinevad, kuna nad on sarnased. Parim viis nendega harjuda ja välja mõelda, kumb teeb seda, mis on nendega ise mängida, ja nuputada, kumba olukorda eelistate.
Kohanemiskihid (CS3 ja uuemad)
Nüüd annan teile lühikese sissejuhatuse Reguleerimise kihid. Ehkki olete ilmselt näinud, kuidas ma neid varasemates õpetustes kasutan, on need siiski kiiret selgitust väärt.
See on pilt, mida ma kasutan. See on vaid üks tasane kiht, nii et seekord saate selle tegelikult alla laadida ja kasutada.

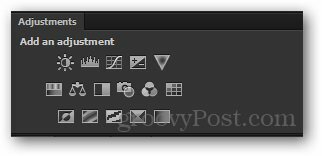
Reguleerimiskihtidele pääseb juurde Reguleerimispaneel. Kui te seda läheduses ei näe, minge aadressile Aken> Seadistused lubab selle. Saate valida paljude erinevate korrigeerimiste hulgast ja need kõik teenivad sarnast eesmärki, mille abil saate valida Pilt> Kohandused.

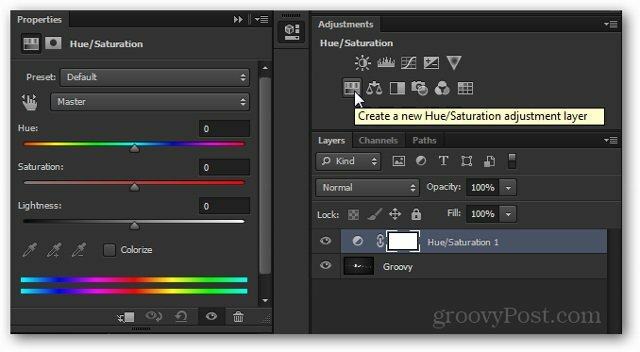
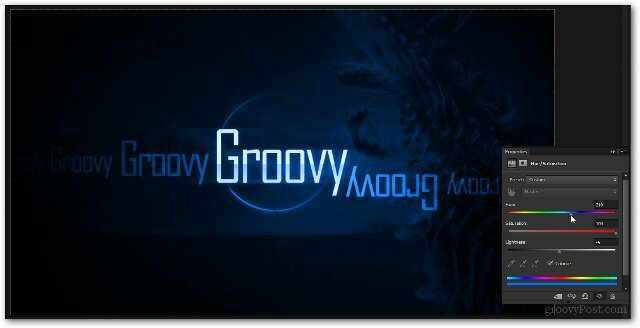
Täna näitan teile Toon / küllastus reguleerimiskiht. Alustan klikkides selle ikoonil.

Pange tähele äsja ilmunud kiht ja Omadused selle jaoks, mis kohe ilmub.
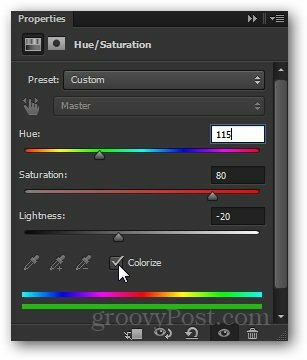
Atribuute saate redigeerida soovitud efekti saavutamiseks. Kõigil kohandamiskihtidel pole söödavaid omadusi, kuid need, mis vajavad tavaliselt varjamist, enne kui saavad teha seda, mida soovite.

Ja siin on mõju pildile:

Edaspidi saate hulluks minna ja teha oma pildile mis tahes muudatusi, mida soovite ...

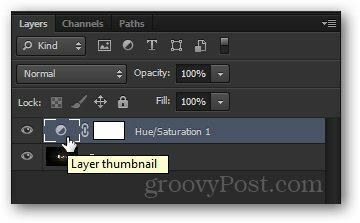
… Aga seni, kuni hoiate oma reguleerimiskihti puutumatuna, saate selle juurde igal ajal oma töö juurde tagasi pöörduda ja topeltklõpsake selle pisipilti…

... ja konfigureerige reguleerimine täielikult uuesti.

Lühidalt
Kohandamiskihid on tõenäoliselt üks minu lemmikfunktsioone Photoshopis. Need säästavad palju aega ja pettumust ning neid on väga lihtne kasutada. Mida rohkem Photoshopisse pääsete, seda rohkem saate nende tõelist paindlikkust ja jõudu realiseerida.
