Selle triki abil saate petta Photoshopi tekstikihi teisendusi
Photoshop / / March 18, 2020
Viimati uuendatud

Lisaks sellele, et neid kasutatakse fotograafia retušeerimiseks, on ka kujundus, sümmeetria ja täpsed mõõtmised ideaalse visuaalse tasakaalu saavutamiseks.
Lisaks fotode retušeerimisele on Photoshop ka lemmik graafilise disaini tööriist. Ja kujundamisel on täiusliku visuaalse tasakaalu saavutamiseks ülioluline sümmeetria ja täpsed mõõtmised. Kui olete seda tüüpi töötades kunagi tundnud, et pingutate tasakaalu nimel, pole te üksi. Siin on petmine, mis aitab teil sellest lõplikult läbi saada.
Probleem
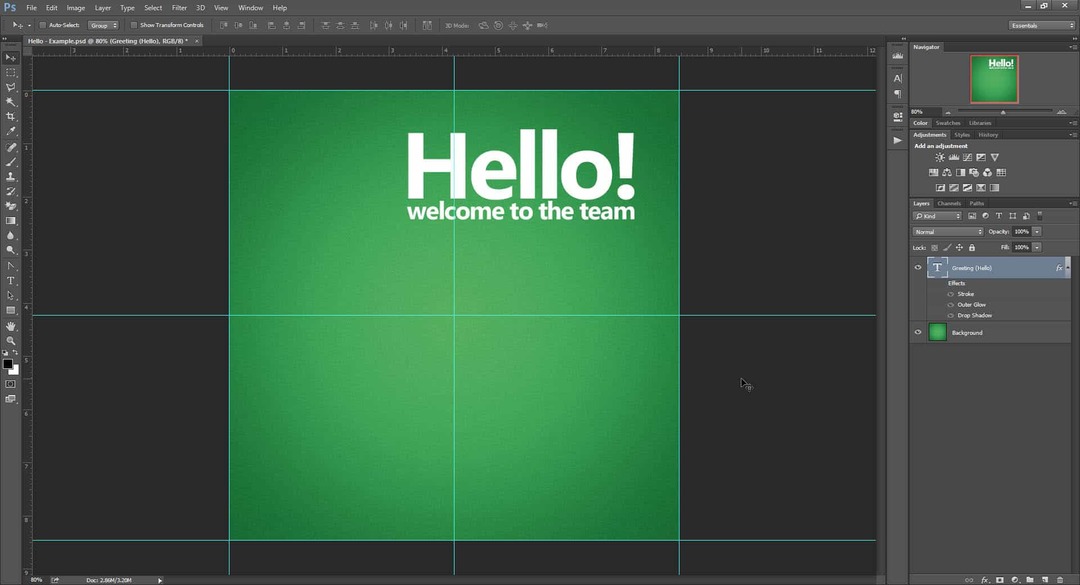
Kas olete kunagi proovinud teksti kihti tasuta teisendada ja märganud, et selle piirid tunduvad natuke ebaharilikud? Võib-olla täiesti ebatäpne? Kui vastasite jaatavalt, siis on teil õigus! Teksti kihi teisenduspiirid näevad tavaliselt välja järgmised:

Lähemal vaatlemisel näete, et pildi rea üla- ja alaosas on ebatavaliselt palju ruumi. Ja isegi mõned paremal. See muudab transformatsioonid ja tsentreerimise ebatäpseks. Nii et siin on teie piirid peaks ja tahe näeks välja pärast seda, kui olete meie väikest petmist kasutanud:

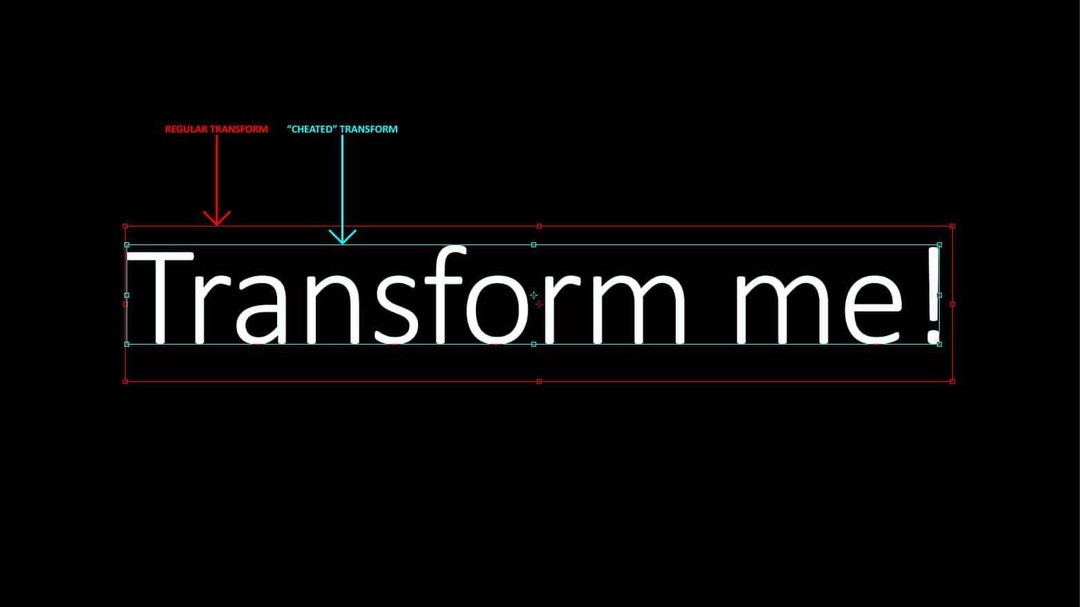
Palju parem, eks? Siin on võrdlus Photoshopi soovitatud keskmiste teisenduspiiride ja meie “petetud” piiride vahel.

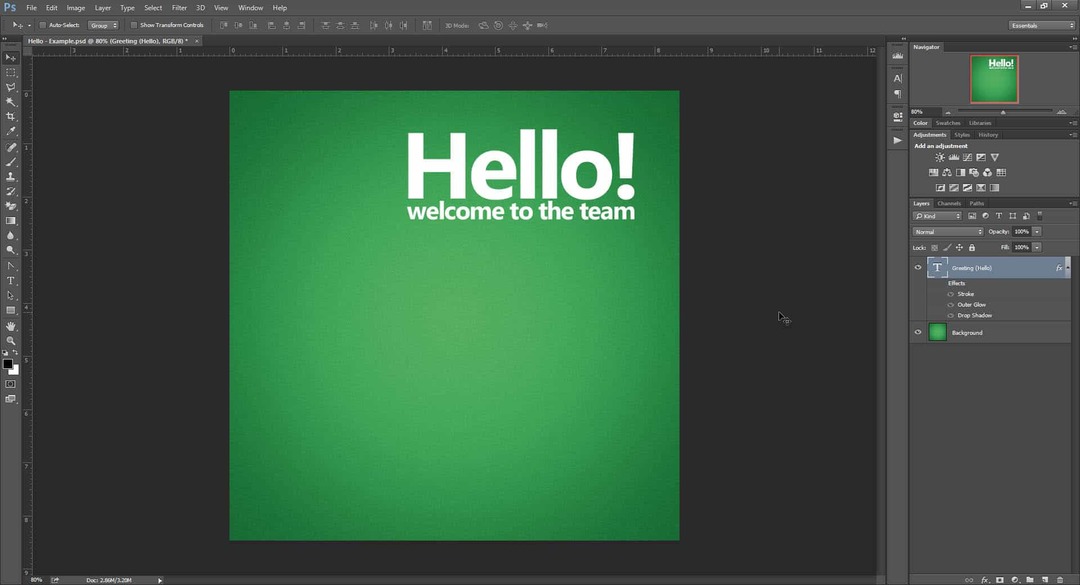
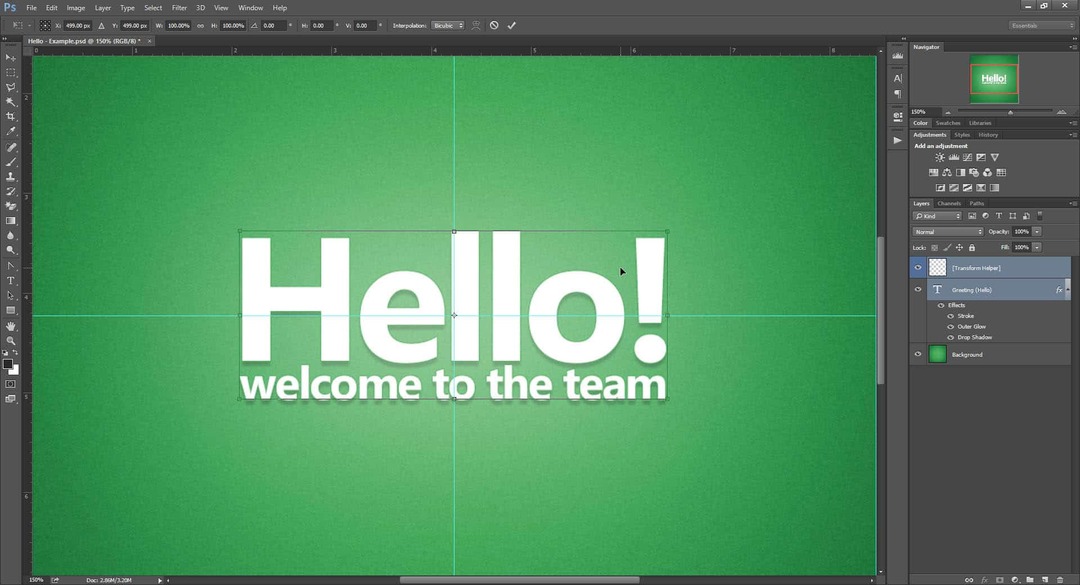
Vaadakem see probleem perspektiivi. Siin on Photoshopi dokumendi näidis. Ütleme nii, et tahan teksti panna täpselt keskel.

Alustan reeglite lisamisega (Ctrl + R), et lisada mõned juhendid ja märkida dokumendi täpne kese. (Kui te ei tea, kuidas seda teha, vaadake ehk mõnda meie veebisaidist Photoshop õpetused?)

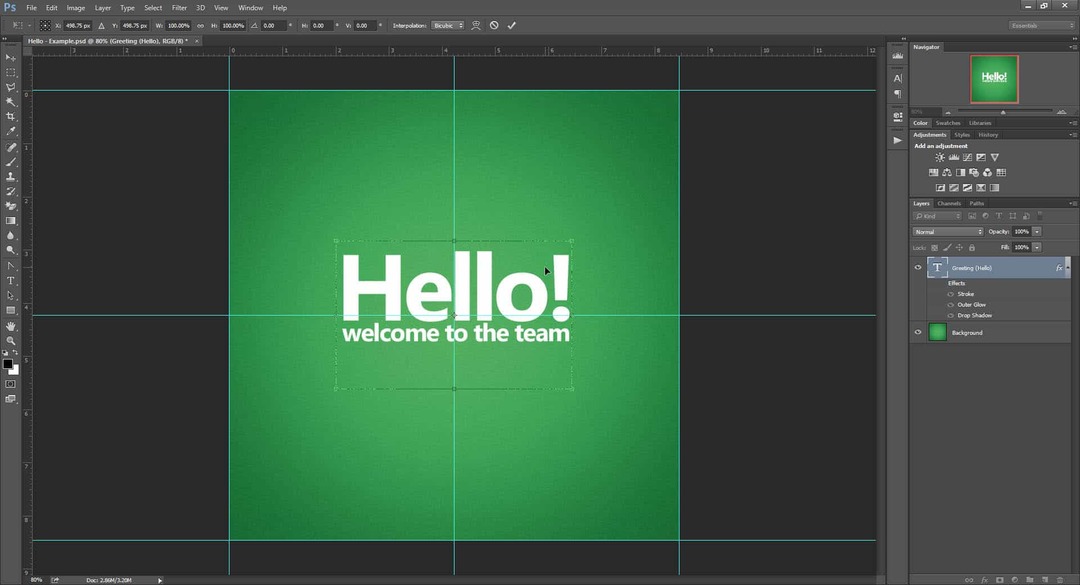
Proovime nüüd kihil tasuta teisendust (Ctrl + T) ja vaatame, kas saame selle keskele paigutada. Kui proovime teksti tsentreerida vastavalt sellele, mida Photoshop meile keskpunktina annab, teame, et teisendus pole kaugeltki täpne. Teksti kihi allosas on tohutu tühik, mis lükkab piirid liiga kaugele. Väikesi (kuid olulisi) seotud ebatäpsusi võib näha ka muundamiskasti ülaosas ja vasakul.

Miks see juhtub
Kõrgus
Sealse teadmistevaeva jaoks on siin minu mõte, miks Photoshop seda tekstimuudatusteks teeb. Kui see pole teie tass teed, võtke julgelt vastu liikuge esimese lahenduseni.
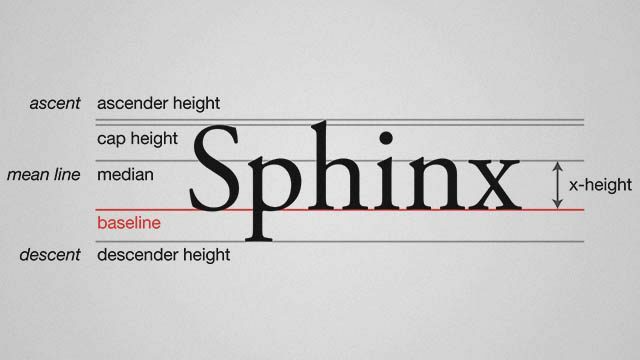
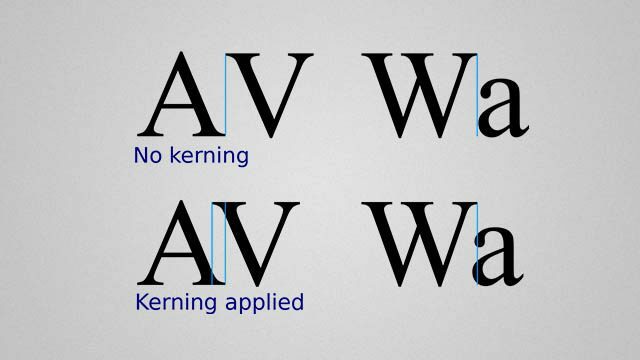
Tüpograafias koosneb täisliin mitmest osast (illustreeritud allpool).

Sõna “sfinks” on suurepärane näide joonte tüpograafias toimimisest, kuna see sisaldab suurtähte, tõusutõusu (h), laskumist (p) ja tähemärki, mis sobivad x-kõrgusega (n, x). Kuid mitte kõik sõnad ja fraasid ei kasuta kogu rea kõrgust. Näiteks kasutaks selline sõna nagu „suum” või „jooksja” ainult rea x-kõrgust.
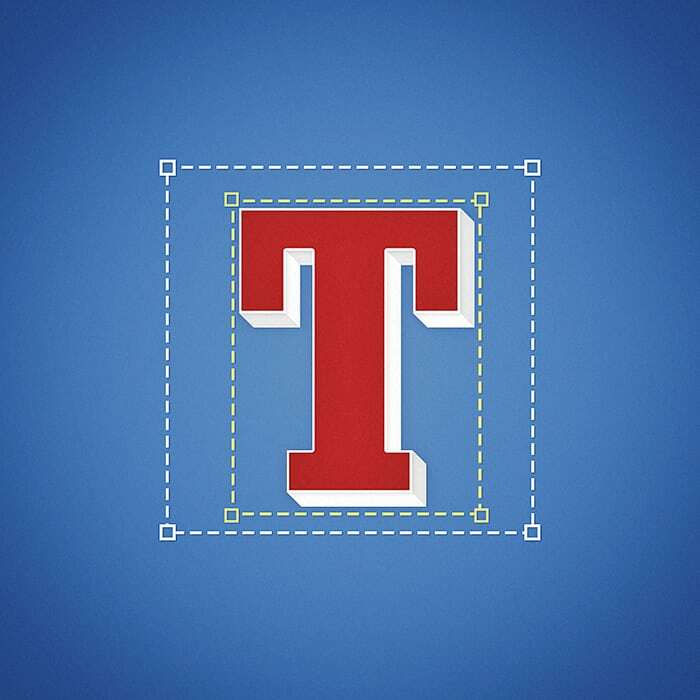
Oma teooria illustreerimiseks lõin teksti kihi vasakul pool ujutatud sfinksiga. Seejärel kasutasin tasuta teisendust ja asetasin juhendid ümber teisenduskasti piiride. Ehkki piiramiskast ei vasta täielikult fondi praegusele rea kõrgusele, võib see olla tingitud sellest, et Photoshopil on eelmääratud kõrgus, mis on loodud töötama ekstravagantsemate ja aeg-ajalt kasutatavate kirjatüüpidega.

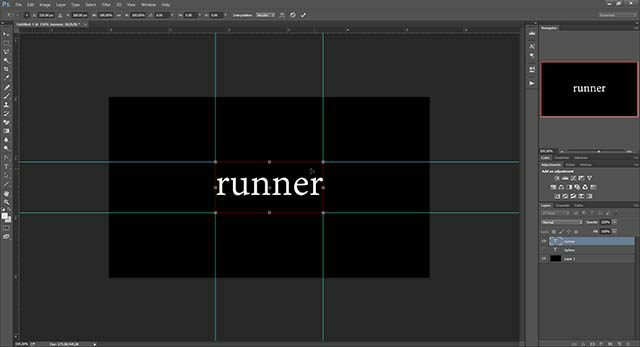
Seejärel kopeerisin kihi ja muutsin sisu ainult X-kõrguse sõnaga "jooksja". Pärast tasuta ümberkujundamist olid piirid samad.

See ütleb meile, et see, kuidas tüüpiline teksti teisendamine Photoshopis töötab, põhineb eelnevalt määratletud real. See koos juhtpositsiooni vaikesätetega „Auto” (rea kõrgus) annab Photoshopile üha rohkem vabandusi, et oleks eraldi viis teksti kihtide piirdekastide loomiseks.
Laius
Lisaks kõrguse ebatäpsustele näitas meie eelmine näide "Tere" ka mõnda laiuset puudutavat probleemi. Mis asi see on? Lisaks juhtimise tasakaalus hoidmisele peavad tüpograafid jälgima ja jälitama. Esimene on kõigi tegelaskujude ühine ruum ja viimane on tähtede komplekti vahe.

Jälgimise tõttu lisab Photoshop iga sõna lõppu tõenäoliselt veidi lisaruumi. Ehkki see pole täpsuse huvides eriti kasulik, võib see olla hea, kui plaanite lisada rohkem teksti hiljem ja soovite tehnilisemat pilti vaadata, kui palju teie praegune tekstiplokk võtab üles.
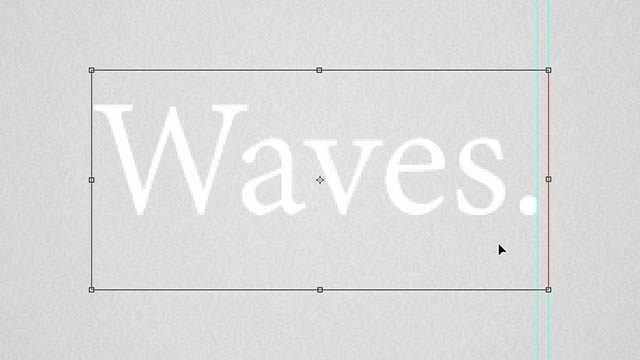
Allolevas näidise ekraanipildis pange tähele, kuidas Photoshopi teisenduspiirid sisestavad tühiku pärast lõppu, kuid mitte enne esimest tähte. See langeb täielikult kokku minu laiuste ebatäpsuste teooriaga ja annab samamoodi nagu kõrgus Photoshopile veel ühe põhjuse teistsuguse teksti teisendamise piirdekasti saamiseks.

Kas see tähendab, et Photoshopi alternatiivne teisendusviis on tavalisest parem? Võib olla. Ükskõik, kas nimetate seda veaks või funktsiooniks, on kindel asi - see pole juhuslik ja sellele on mõelnud.
Cheat 01 - ümberkujundamine tühja kihiga
Esimene meetod täpse tasuta teisenduse saamiseks on teksti muutmine koos tühja kihiga.
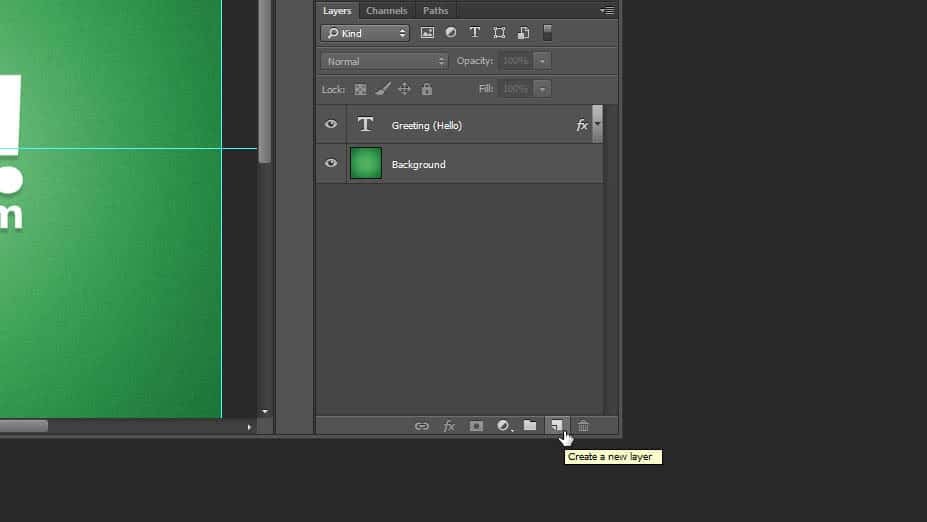
Ma alustan sellest Alt + klõps-uue kihiikooni lisamine kihtide paneelile.

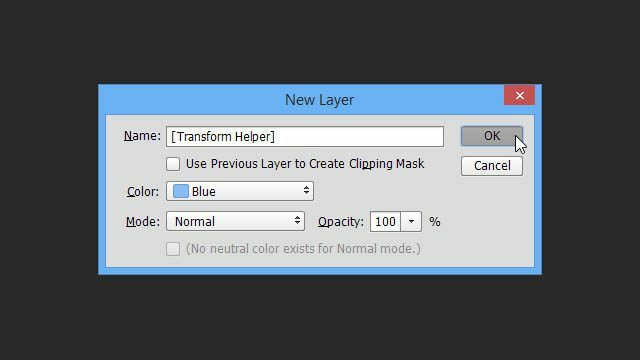
Seejärel avaneb Photoshopi dialoogiboks “Uus kiht”. Asjade korras hoidmiseks pange oma kihile nimi näiteks [[Transform Helper]]. Valikuliselt lisage värv, et see eristuks veelgi.

Veenduge, et teie teisendamisabiline oleks paigutatud teisendatava tekstikihi üla- või allapoole. Kui üks kiht on valitud Shift + klõps teine, et see valikusse lisada.

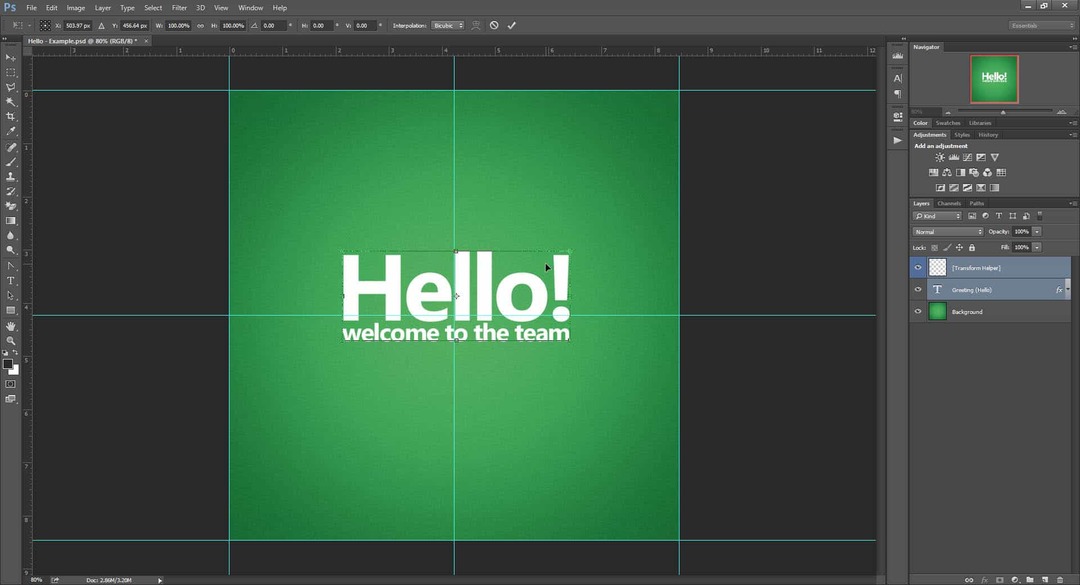
Siis tasuta teisendamine rakendusega Ctrl + T ja märkate vahet kohe - õiged piirid, mis jäävad otse meie teksti servadele!

Kui olete teksti tsentreerinud, keskendub see kogu aeg 100% -le selle füüsilise ruumi põhjal, mille tekst võtab.

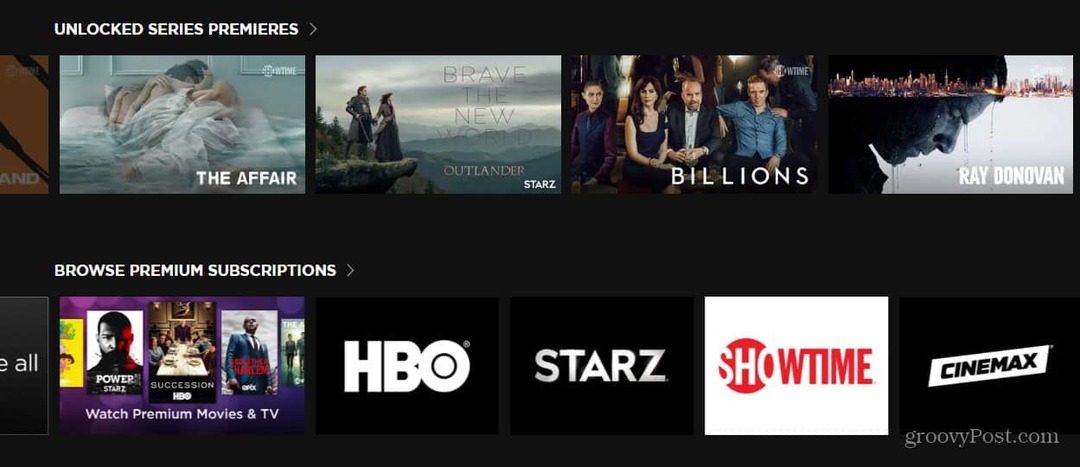
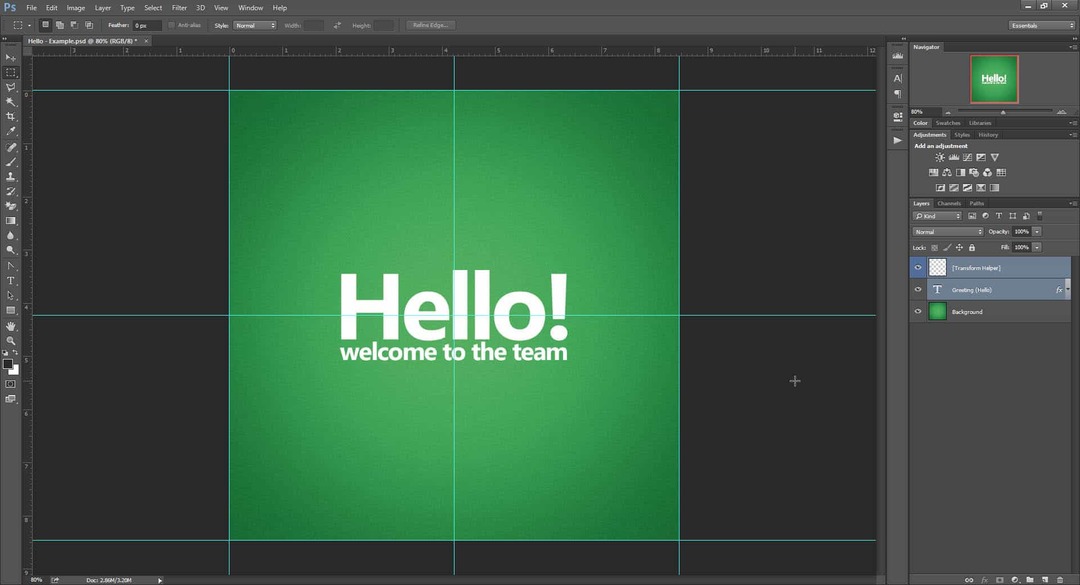
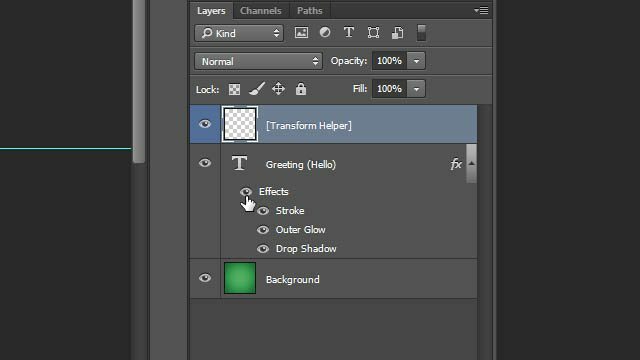
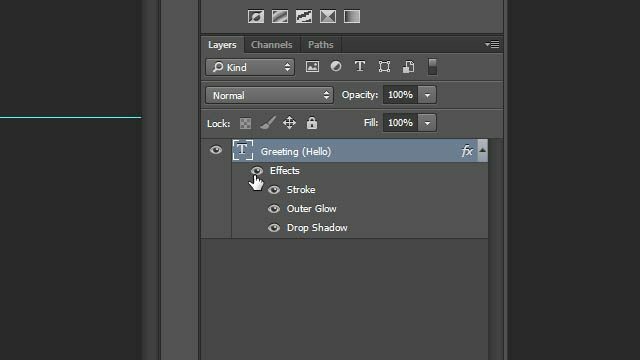
Boonusena vaatame, kas see trikk töötab, kui lubame oma teksti kihile mitu efekti, sealhulgas Outer Glow ja Drop Shadow.

Nagu näete, langeb hõõgus ja vari vabalt ümberkujundamise piirdekarbist väljapoole ega mõjuta seda mingil viisil. Nii et kasutage segamisvalikuid julgelt, teades, et teie usaldusväärne transformatsiooni abimees töötab endiselt.

Kuid see pole veel kõik! Liikuge edasi Petmine 05 et teada saada, miks.
Petmine 02 - teisendamine rühmitamise teel
Kui te ei soovi kihi iga kord luua, võib see teine meetod olla teie jaoks.
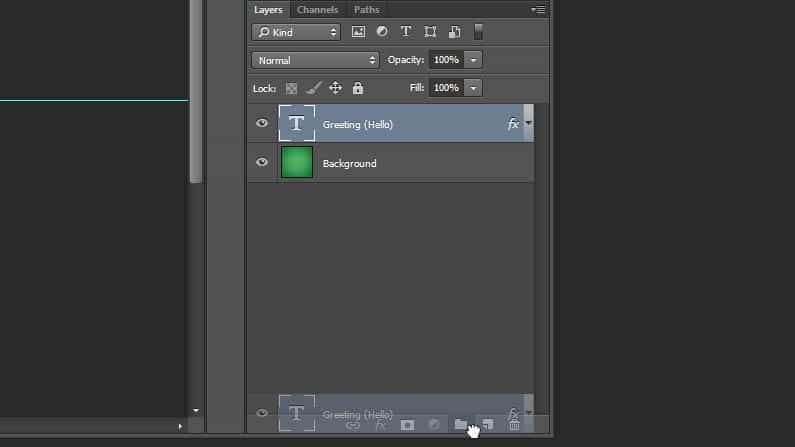
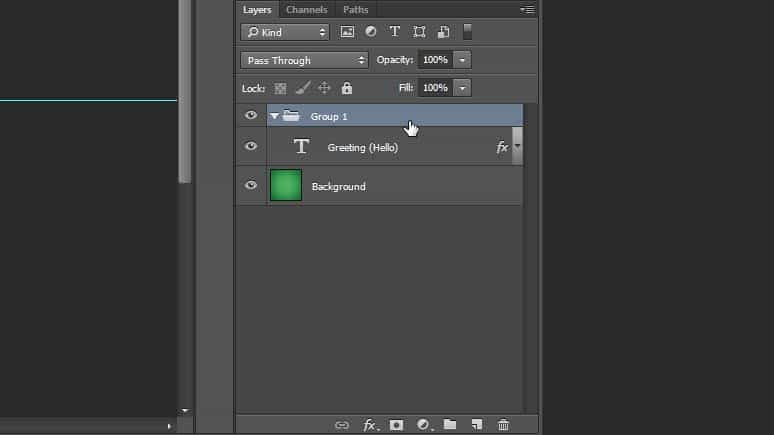
Lihtsalt lohistage oma teksti kiht ikooni „Uus rühm” (mida ma sageli nimetan uueks kaustaks).

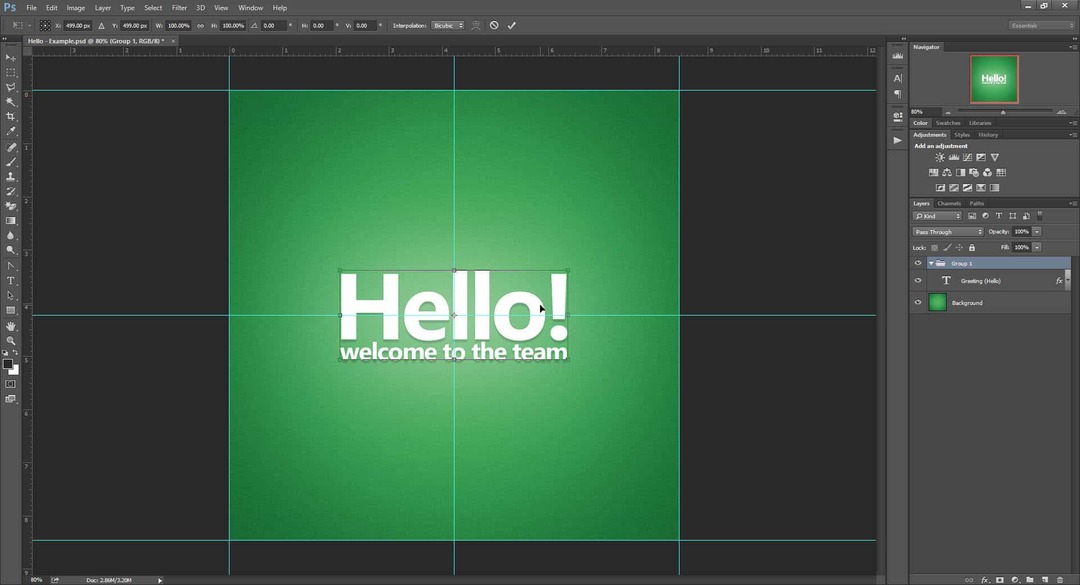
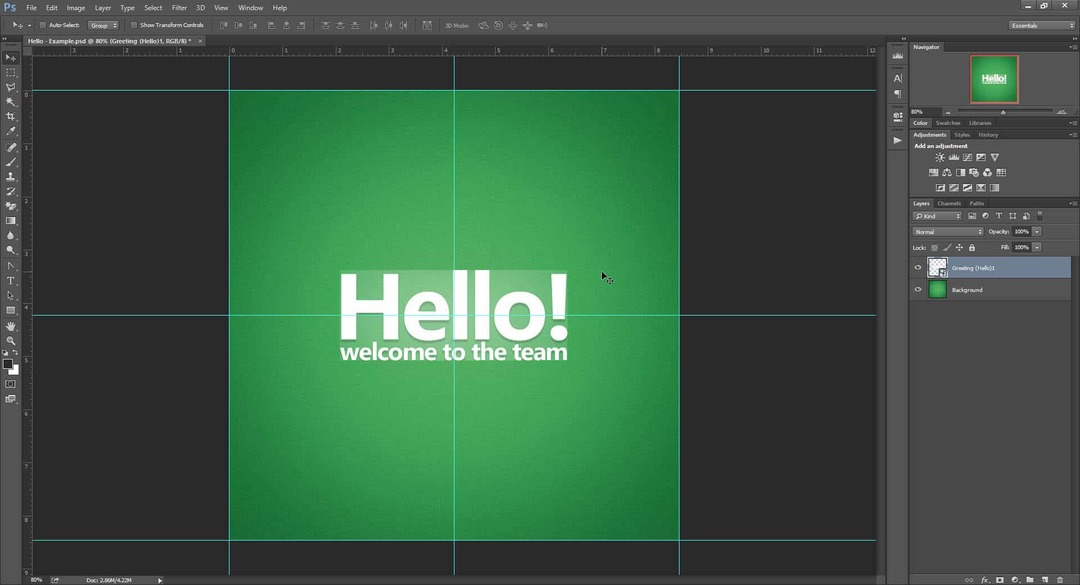
Ja siis veenduge, et olete enne ümberkujundamist oma rühma valinud.

Saate samad täpsed piirid, kui olete valmis oma teksti otse keskele koputama.

Ja see ongi ikka mitte kõik! Hüppa Petmine 05 et teada saada, miks.
Pettus 03 - ümberkujundamine rasterdamise teel
Seda meetodit ma ei soovitaks, kuna see muudab teie tekstikihi tavaliseks rasterkihiks. See tähendab, et kaotate võimaluse skaleerida ja muuta kvaliteeti kaotamata. Veelgi hullem - te ei saa oma teksti kihi sisu hiljem muuta. Sellegipoolest, kui kõik, mida otsite, on kiire lahendus - see lahendus töötab endiselt suurepäraselt.
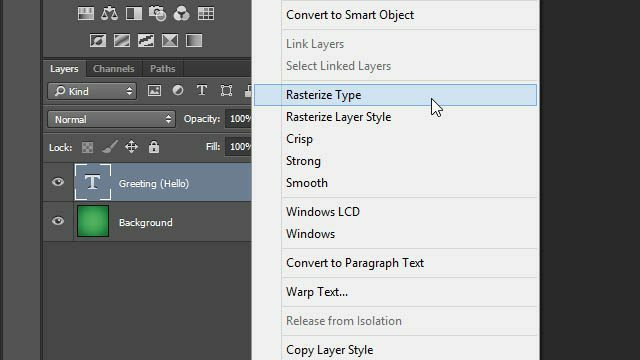
Paremklõps oma tekstikihi ja valige Rastriseeri tüüp.

Jällegi - täiuslik piirdekast, mis ei arvesta täiendavalt lisatud efektidega.

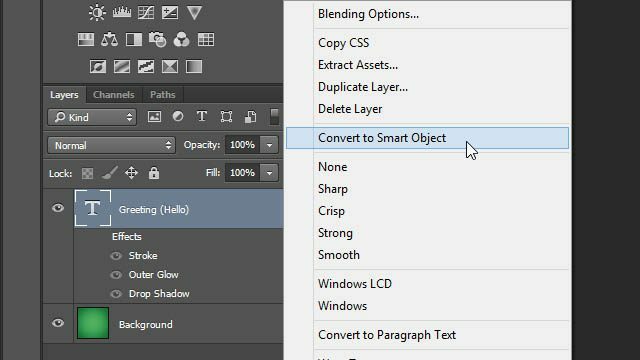
Cheat 04 - teisendamine nutikaks objektiks teisendamise teel
Minu silmis on rasterdamise täielik vastand nutikaks objektiks muundamine. Irooniline, et ka see toimib lahendusena meie ümberkujundamise probleemile, kuid osaliselt.
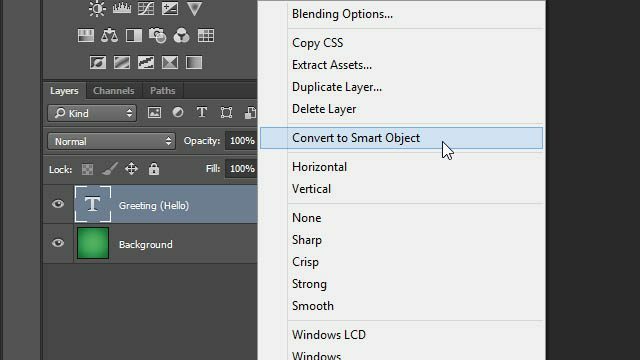
Alustuseks Parem klõpsamine oma tekstikihi ja valides Teisendamine nutikaks objektiks.

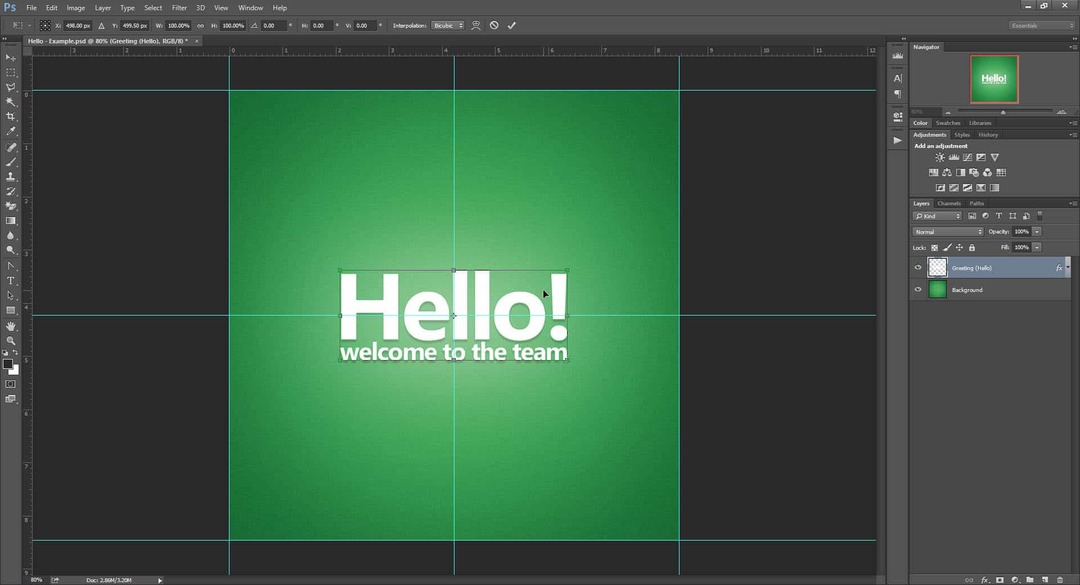
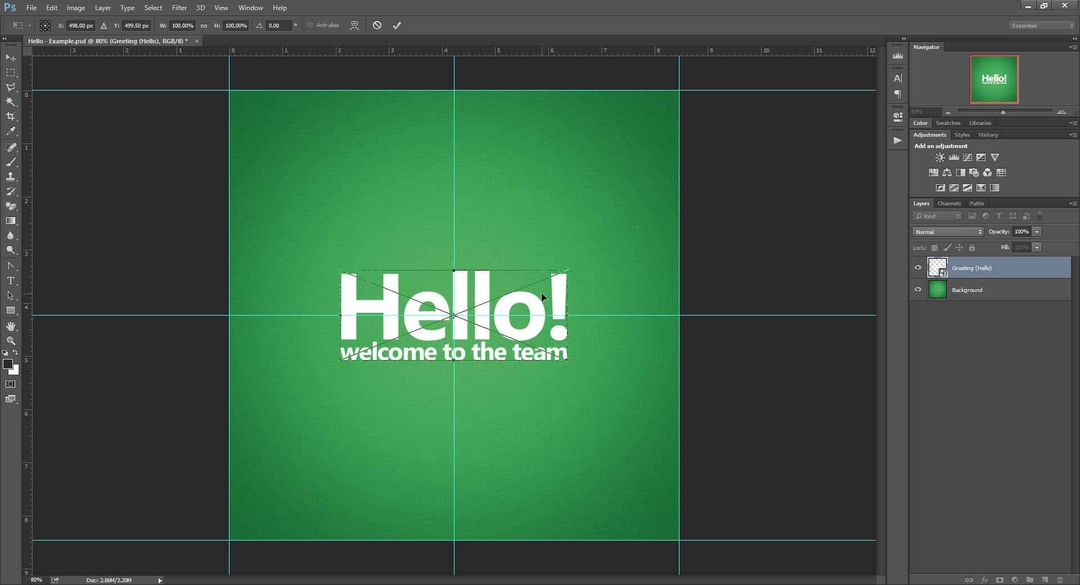
Vajutage Ctrl + T muuta ja uh-oh! Paistab, et nutikas objekt üritab võtta meie massiivse välimise sära teisenduspiiride sees.

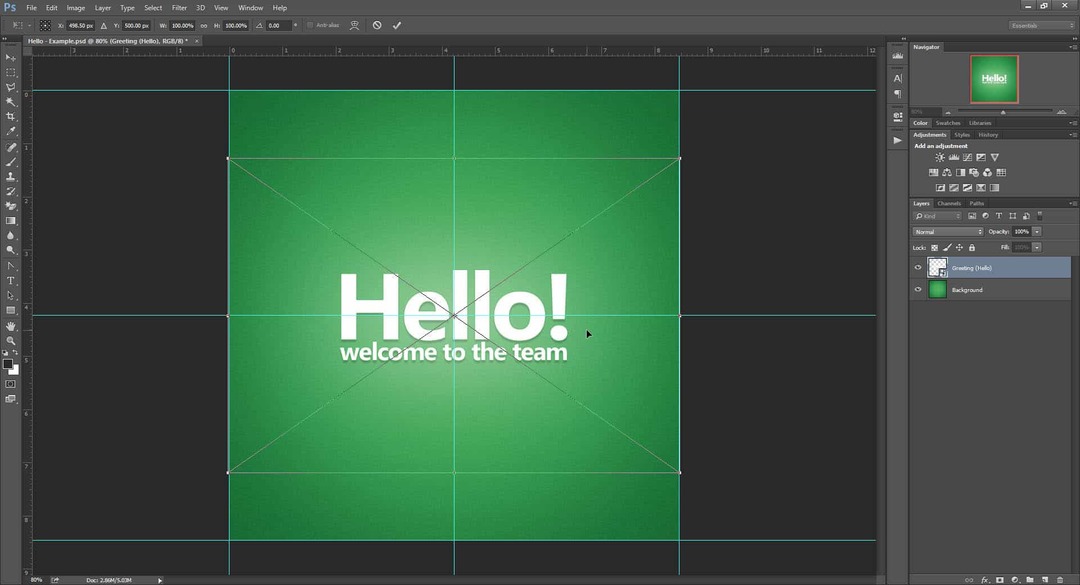
Proovime seda uuesti, kuid ainult seekord koos meiega efektid keelatud.

Hooray! Tagasi täiusliku piirdekarbi juurde, mida tunneme ja armastame oma eelmistest pettustest.

Kuid kui arvate, et kõik on hästi, proovime efekte uuesti nutika objekti sees lubada.

Piiksatus! Tundub, et Photoshopile see ei meeldi, ega ka meil. Kõik teie poolt rakendatavad efektid sees nutikat objekti piiratakse selle esialgsete piiridega. Ainus viis sellest hoidumiseks oleks efektide uuesti kohaldamine originaalse nutika objekti kihi, mitte selle sisu suhtes.

Kokkuvõtteks võib öelda, et nutikate objektide kasutamine pole Photoshopi teksti teisenduste petmiseks proovimisel ilmselt parim valik. Sõltumata sellest, tasub ikkagi seda trikki peas hoida.
Petmine 05 - boonus!
Gotcha! Ma kardan, et need on ainukesed neli meetodit, mille leidsin ja mis võimaldab teil teisenduste täpsuse tagasi tuua.
Kuid ärge laske sellel end heidutada. Olen otsustanud teie jaoks asja kiirendada, luues Photoshopi toimingud minu kahe lemmikmeetodi jaoks - teisenda abistaja ja rühmitus!
Allalaadimiseks kasutage allpool olevaid nuppe: