Kuidas kasutada rakendust Photoshop oma iOS 6 stiiliikoonide loomiseks
õun Adobe Photoshop / / March 18, 2020

Kuna palju arutatakse selle üle, kas iOS 7 on hea või mitte, pole muud võimalust, kui valida külg - iOS 6 või iOS 7. Ma isiklikult arvan, et iOS 7 ikoonid on natuke Windows Phone'i äpp, kuid hei - mida te kavatsete teha... See pole Apple'i esimene asi kopeeritud või muu Microsofti Apple või Android, see on tõesti täisring. Nii et kuni oleme kohal Õunameeleolu miks mitte proovida kiiresti Photoshopi õpetus oma iOS 6 ikoonide tegemise kohta.
Heade näidisikoonide otsimine
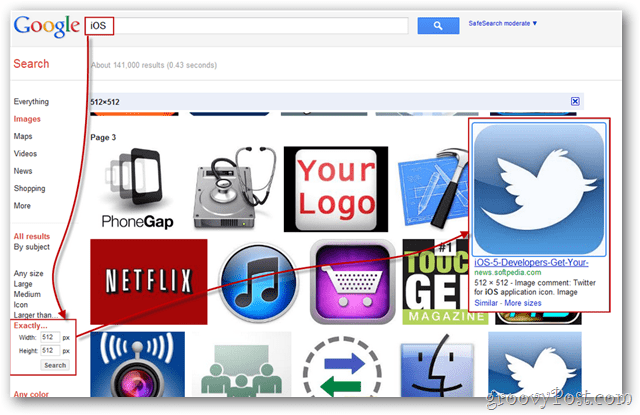
Esimene samm on leida iOS-i ikooni näidis. Tehke kiire Google'i või Bingi pildiotsing iOS-i ikoonide jaoks. Sihtige oma otsingut, et saada täpsemaid tulemusi, kasutades Google'i otsinguvalikuid Täpselt.
Kui olete leidnud hea PNG-ikooni, salvestage see oma arvutisse, et saaksime selle Photoshopis avada.

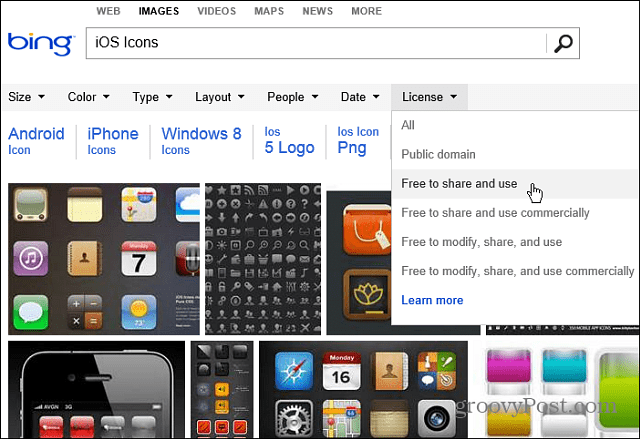
Samuti väärib märkimist, et Bing muudab isiklikuks kasutamiseks tasuta kasutatavate piltide ja ikoonide otsimise palju lihtsamaks.

Alustamine
Importige salvestatud pilt Photoshopisse ja veenduge, et see oleks õige PNG. See peaks olema malelaua võrk pärast ümardatud nurki tüüpilise valge tausta asemel.
MinaKui taust pole läbipaistev, võite kasutada midagi sellist Magic Eraseri tööriist nurkade kõigil neljal valgel kohal.

Ctrl + klõps kihi pisipilt koos imporditud ikooniga, et valida ikooni kuju. Seejärel saate (ristkülikukujulise telgiriista abil) paremklõps ja Täida mis tahes soovitud värviga. Proovin starteriteks musta.

Eriefektid
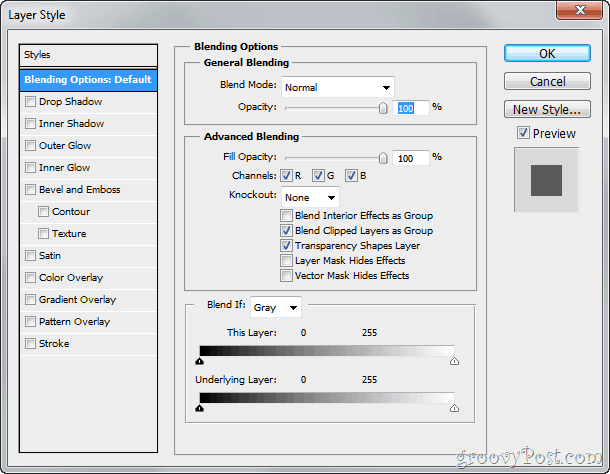
Nüüd on aeg anda teie ikoonile särav iOS 6 ilme (mis on muidugi parem kui iOS 7). Paremklõpsake oma kihti ja valige Segamisvalikud.

Segamisvalikud võimaldavad teil teha erinevaid ülekatekihtide stiile, mis suudavad korrata iOS-i ikooni välimust. Alustage a-ga Gradient ja siis proovida Drop vari ja Sisemine sära. Teie lõpptulemus näeb välja umbes selline:

Ja teie kiht näeb välja selline:

Näpunäide: saate nimeta oma kiht ümber (Tõstuklahv + Ctrl + N), et asju paremini korraldada.
Lisage natuke sära
Kordagem nüüd peaaegu kõigi iOS 6 ikoonide ülaosas asuv läikiv sära. Esiteks looge uus kiht. Kutsuge seda “Gloss” ja pange see paika ülalpool teie ikoonikiht:

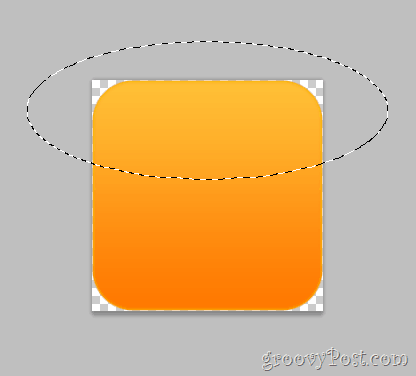
Haara nüüd Elliptiline telgiriist (peidetud ristkülikukujulise telgiriista taha). Tehke ikooni ülaosas väike ümmargune kuju, näiteks nii:

Valiku tühistamata võtke oma Gradiendi tööriist ja tehke kiiresti gradient, mis kaob valgest 100% läbipaistvuseni:

Pärast oma gradiendi loomist lohistage see valiku alt üles hoides all Shift-klahvi.

Nüüd eemaldage läikivus, mis väljub ikooni piiridest. Tehes a Ctrl + klõps pildi pisipildil Ikooni kiht ja siis meie valiku ümberpööramine Paremklõpsake> vali pöördvõrdeline võite katta neli tühja nurka. Nüüd saame valida Läikiv kiht ja vajutage nuppu Kustuta klahv liigse läike vabanemiseks. Saate kiirelt lõpetada Ctrl + D valiku tühistamiseks.

Näpunäide: Läike mõju suurendamiseks võite proovida erinevaid kihtide ülekatte režiime - mõned neist sobivad hästi Ekraan, Pehme valgus ja Ülekate.
Teie ikooni vormistamine
Nüüd saate lisada mis tahes logo, mida soovite kasutada. Vaadake minu armsat uut rakendust - iSmile! Ainult 99,99 dollarit App Store'is - teeme nalja, muidugi! Selle tehnika abil saate luua nii palju soonelisi ikoone, kui soovite... nautige!